Verleihen Sie dem Aussehen Ihres CMS oder Onlineshops einen besonderen Charakter und binden Sie Google Fonts ein.
Um Ihre Fonts via Google Fonts zu laden, gehen Sie wie folgt vor:
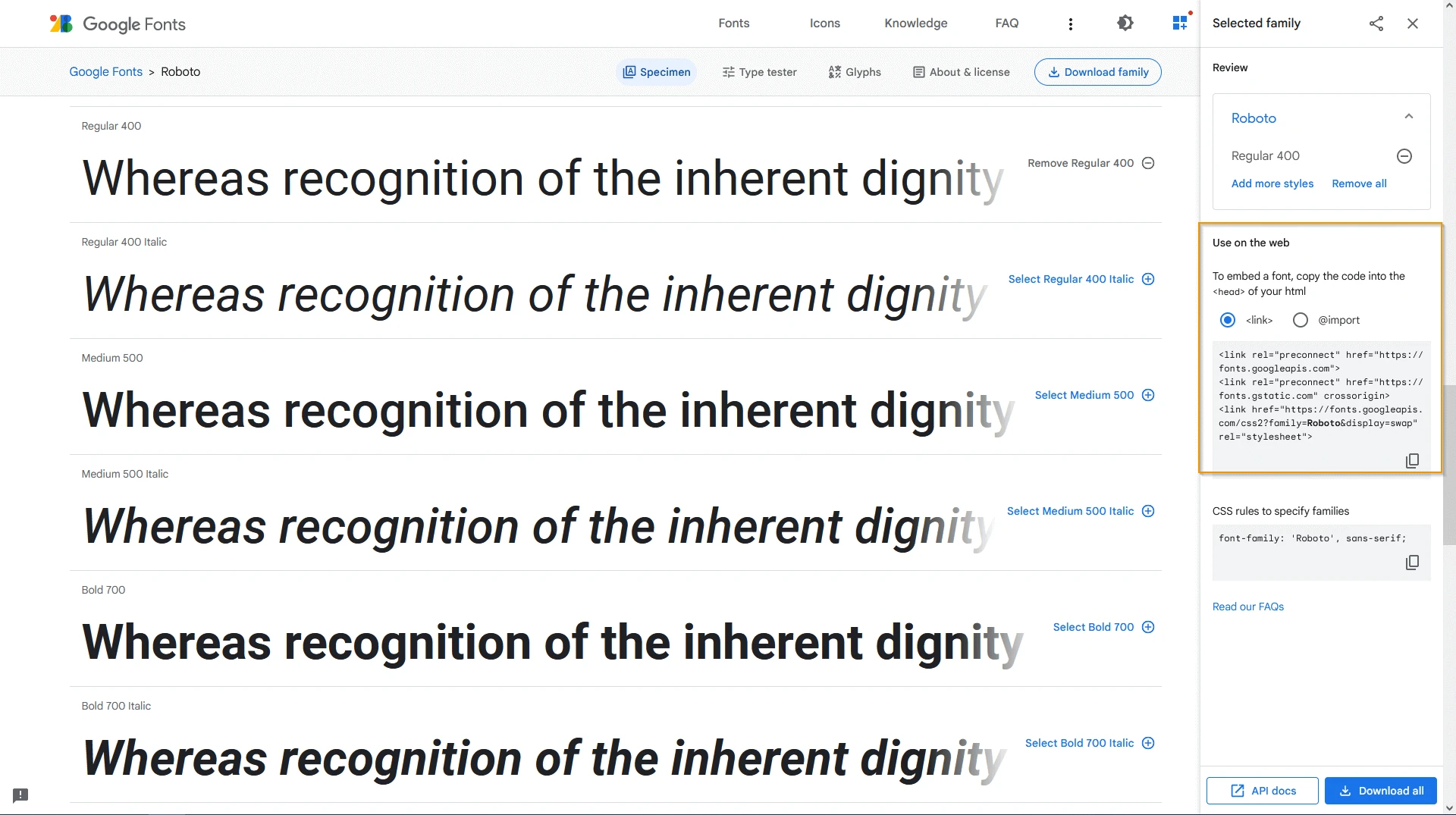
- Gehen Sie auf fonts.google.com und suchen Sie die gewünschte Schriftart.
- Wählen Sie mindestens einen normalen und einen fetten Schriftstil aus, z.B. «Regular 400» sowie «Bold 700». Fügen Sie diese der Auswahl hinzu.
- Kopieren Sie den Inhalt der oberen Textarea im Overlay auf der Seite in der Rubrik "Use on the web" (<link...>).

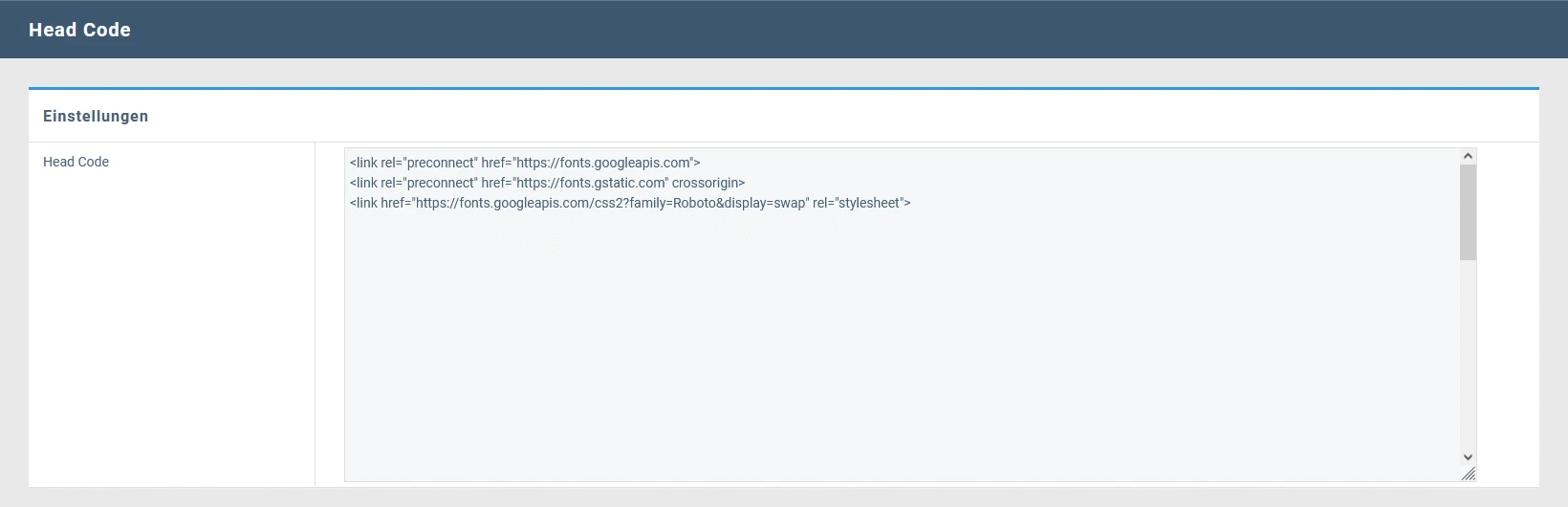
- Fügen Sie die kopierten Inhalte unter CMS>Einstellungen in den Head Code ein.

- Gehen Sie wieder zurück zu fonts.google.com.
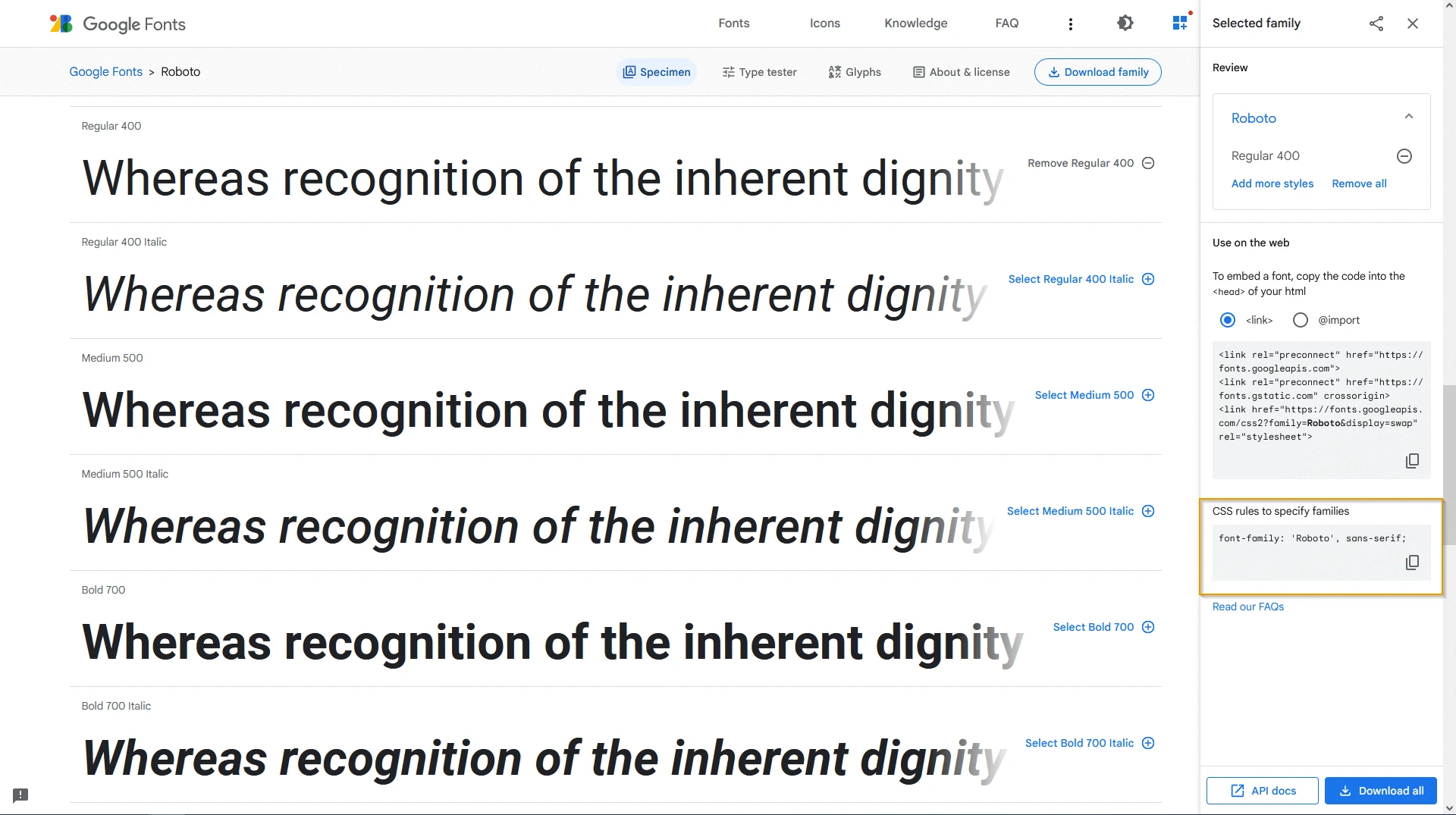
- Kopieren Sie den Inhalt im Overlay auf der rechten Spalte in der Rubrik "CSS rules to specify families" (font-family...).

- Gehen Sie zu Einstellungen > Webseite > Head Code.
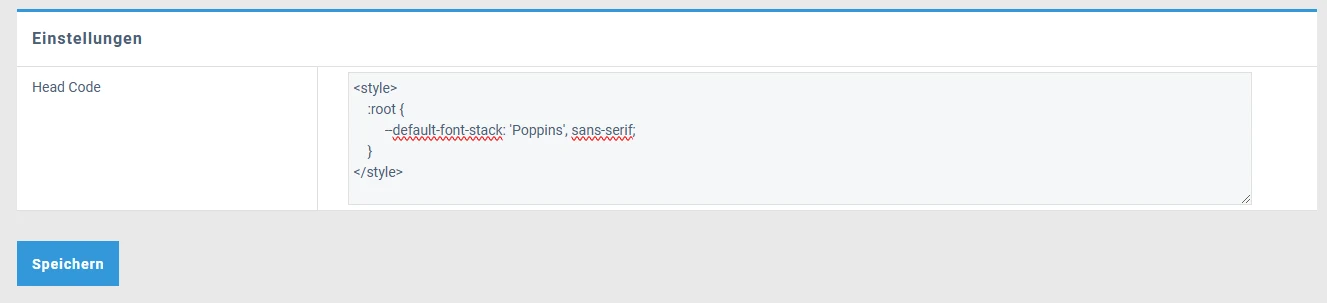
- Fügen Sie nach dem bestehenden Inhalt folgendes ein:
<style>
:root {
--default-font-stack:XXX;
}
</style>
Ersetzen Sie die XXX mit dem Schriftennamen aus Google Fonts. (s. Punkt 6.). So wird z. B. font-family: 'Poppins', sans-serif; zu --default-font-stack: 'Poppins', sans-serif;
Klicken Sie schliesslich auf den Button «Speichern».

Ähnliche Beiträge
| Produkt | |
|---|---|
|
Gestalten Sie Ihren Shop oder Ihre Webseite nach Ihren Vorstellungen. Definieren Sie beliebig viele Templates mit unterschiedlichen Designs und setzen Sie Ihre Design-Vorlagen jederzeit bei Bedarf ein.
|
|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|
|
|
Individualisieren Sie das Design Ihres CMS oder Ihres Onlineshops noch mehr nach Ihren Wünschen mittels externer Stylesheets und heben Sie sich mit Ihrem personalisierten Design von Ihrer Konkurrenz ab!
|