Individualisieren Sie das Design Ihres CMS oder Ihres Onlineshops noch mehr nach Ihren Wünschen mittels externer Stylesheets und heben Sie sich mit Ihrem personalisierten Design von Ihrer Konkurrenz ab!
Bitte beachten Sie: Diese Anleitung behandelt nur die Integration eines Stylesheets in Rent-a-Shop. Um mit einem Stylesheet das Design anzupassen, benötigen Sie Erfahrung in der Webentwicklung und insbesondere mit CSS.
Bei Rent-a-Shop können Sie bei Bedarf externe Stylesheets verwenden. Auf diese Weise können Sie das Design Ihres CMS oder Ihres Onlineshops noch mehr nach Ihren Wünschen individualisieren. Und noch wichtiger: Mit einem eigenen Design können Sie sich von Ihrer Konkurrenz abheben!
Um ein externes Stylesheet einzubinden, gehen Sie wie folgt vor:
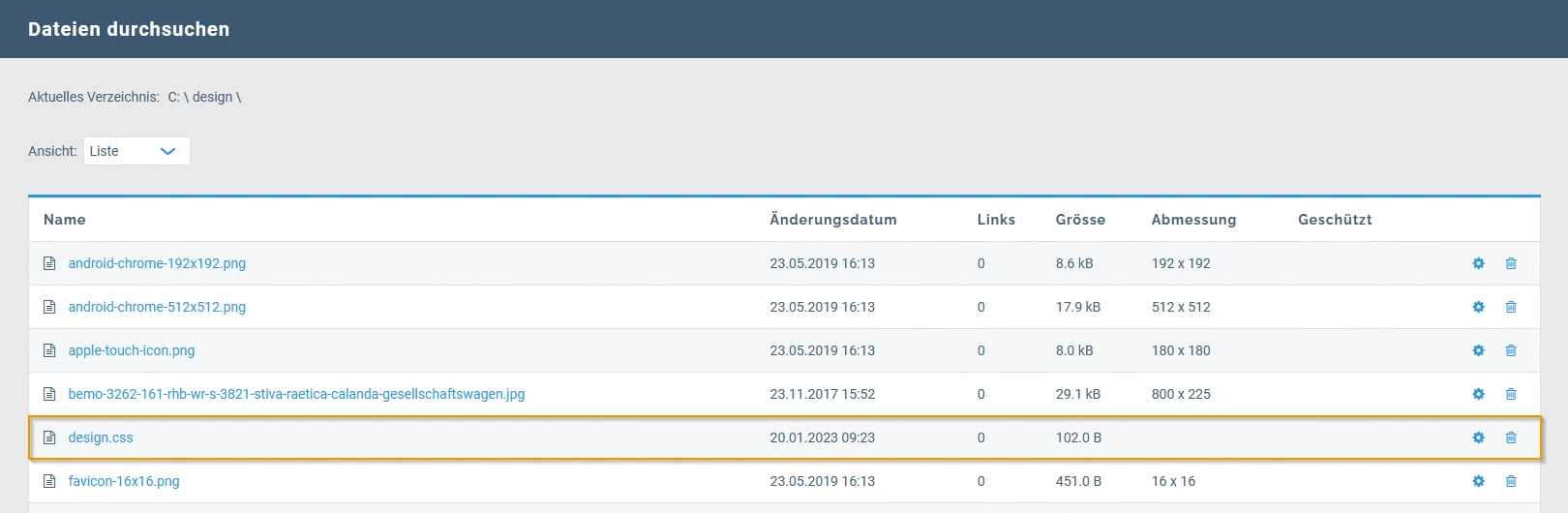
- Gehen Sie zu Konto > Dateimanager > Dateien durchsuchen.
- Wählen Sie einen Ordner aus oder legen Sie einen neuen an.

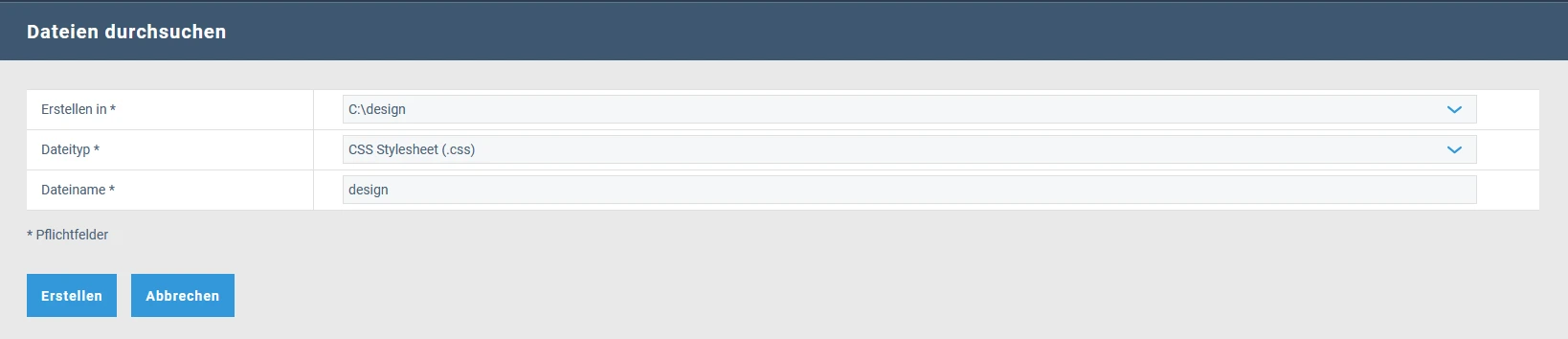
- Legen Sie in diesem Ordner eine neue Datei an, z. B. design.css. Diese muss vom Dateityp .css sein!
Falls Sie bereits eine CSS-Datei erstellt haben, können Sie stattdessen auch diese hochladen und somit diesen und den nächsten Punkt überspringen.
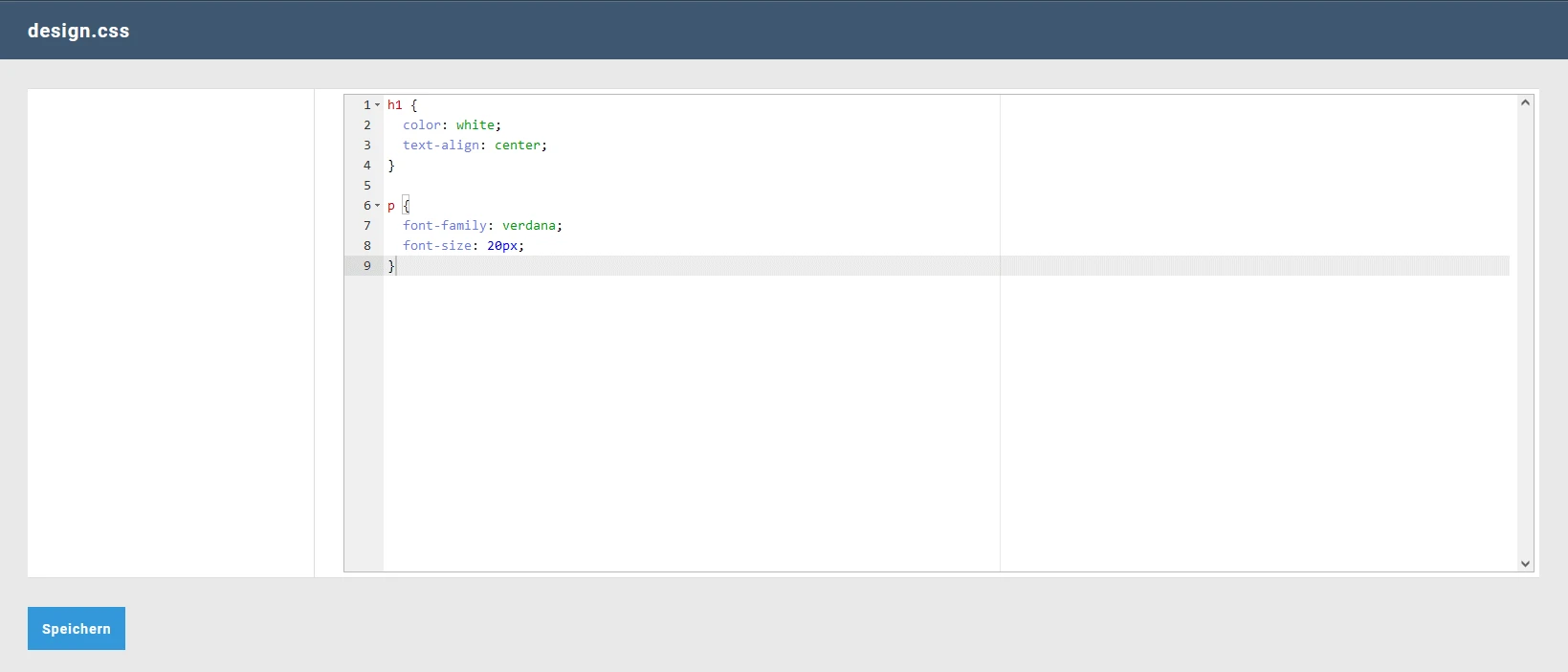
- Um den Inhalt der Datei zu bearbeiten, klicken Sie auf das Auge-Symbol, fügen Sie die gewünschten CSS-Angaben ein und klicken Sie den Button «Speichern».

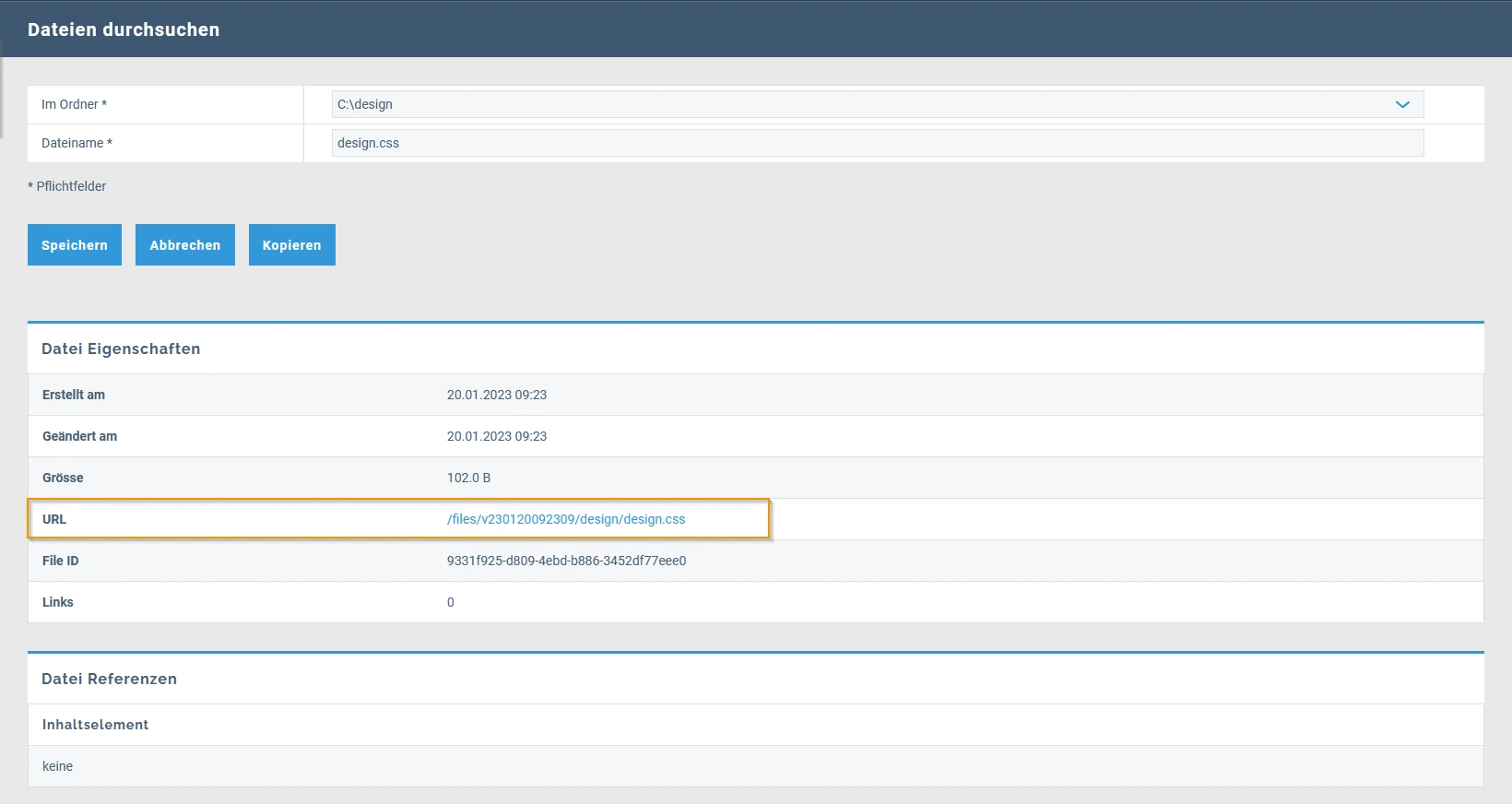
- Öffnen Sie nun die Einstellungsmaske der Datei, indem Sie in der Ordneransicht auf den Dateinamen klicken.
- Kopieren Sie die dort hinterlegte URL. Diese baut auf diesem Schema auf: /files/ORDNERNAME/DATEINAME.css.

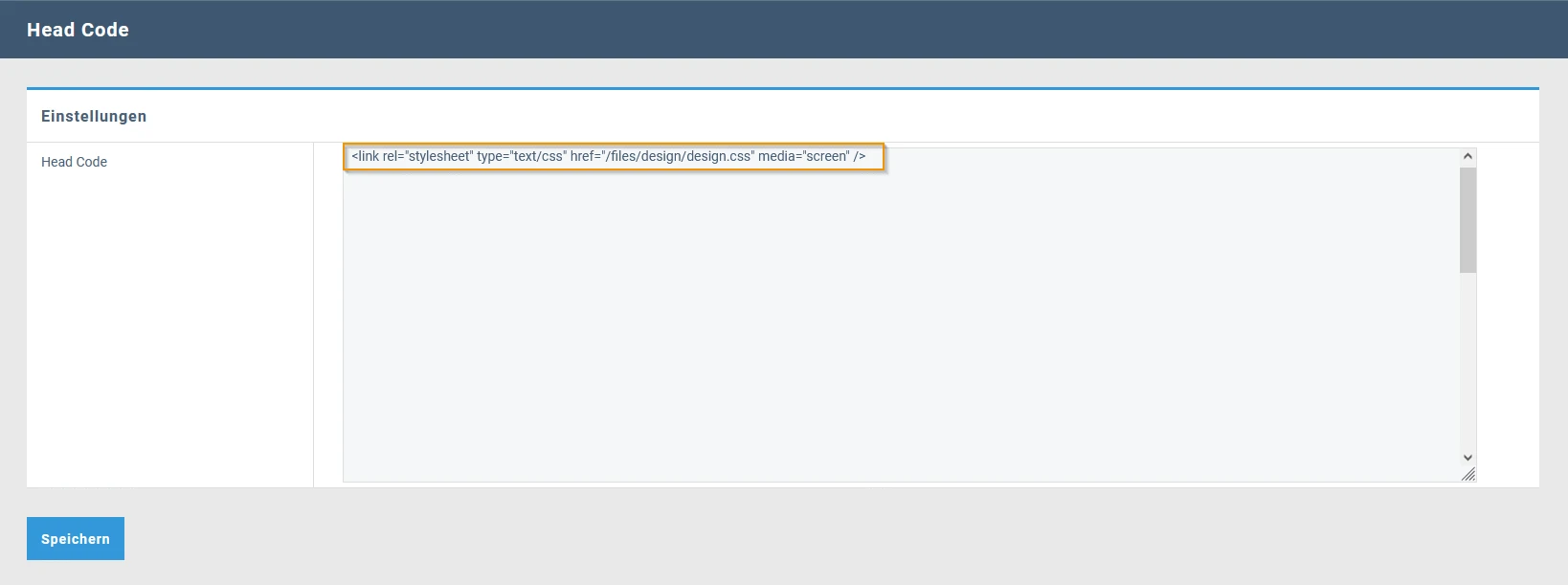
- Navigieren Sie nun nach Einstellungen > Webseite > Head Code.
Binden Sie die Datei mit folgendem Code in den Headcode ein:
<link rel="stylesheet" type="text/css" href="/files/ORDNERNAME/DATEINAME.css" media="screen" />
Die ID nach /files/ kann dabei weggelassen werden.
- Die CSS-Datei wird nun eingebunden und die Änderungen im Stylesheet im Frontend angewendet. Die Datei kann direkt im Dateimanager bearbeitet werden, oder Sie können eine aktualisierte CSS-Datei erneut hochladen, um die bestehende zu überschreiben.
Styling von bestimmten Widgets
Um Styles auf bestimmte Widgets anzuwenden, haben Sie die Möglichkeit diesen in den Widget-Einstellungen eine CSS-Klasse zuzuweisen. Mehr dazu hier.
Ähnliche Beiträge
| Produkt | |
|---|---|
|
Verleihen Sie dem Aussehen Ihres CMS oder Onlineshops einen besonderen Charakter und binden Sie Google Fonts ein.
|
|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|
|
|
Gestalten Sie Ihren Shop oder Ihre Webseite nach Ihren Vorstellungen. Definieren Sie beliebig viele Templates mit unterschiedlichen Designs und setzen Sie Ihre Design-Vorlagen jederzeit bei Bedarf ein.
|