Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
Mit unserem Site-Editor sind Ihnen keine Grenzen hinsichtlich der inhaltlichen und ästhetischen Gestaltung Ihrer Webseiten gesetzt. Prinzipiell bietet dieser Ihnen die Möglichkeit, Widgets und Layouts einzufügen. Zudem können Sie hier neue Seiten anlegen und eine Geräte-Vorschau für die gewünschte Seite verwenden. Den Site Editor finden Sie unter dem Menüpunkt «Webseite > Webseite».
Widgets einfügen

Widgets sind kleine Programme, die Ihnen ohne Programmierkenntnisse ein einfaches Verwalten der Inhalte und Funktionen Ihres Web-Auftritts ermöglichen. Innerhalb der Option «Widgets einfügen» werden Ihnen sämtliche Widgets angezeigt, die Ihnen Rent-a-Shop zur Verfügung stellt. Bitte beachten Sie in diesem Zusammenhang, dass weitere Widgets über Credits aktiviert bzw. auch spezifisch gewünschte Widgets kostenpflichtig programmiert werden können.
Bei Rent-a-Shop finden Sie diverse Widgets zu den folgenden Kategorien:
- Text/Bilder
- Navigation
- Benutzer
- Blog
- Jobs
- Shop
- Newsletter
- Portfolio
- Vorlagen
- ggf. eigene Widgets
Mit Hilfe der davon oberhalb zu findenden Filterfunktion können Sie die Anzeige der zur Verfügung stehenden Widgets je nach ausgewählter Kategorie thematisch einschränken.
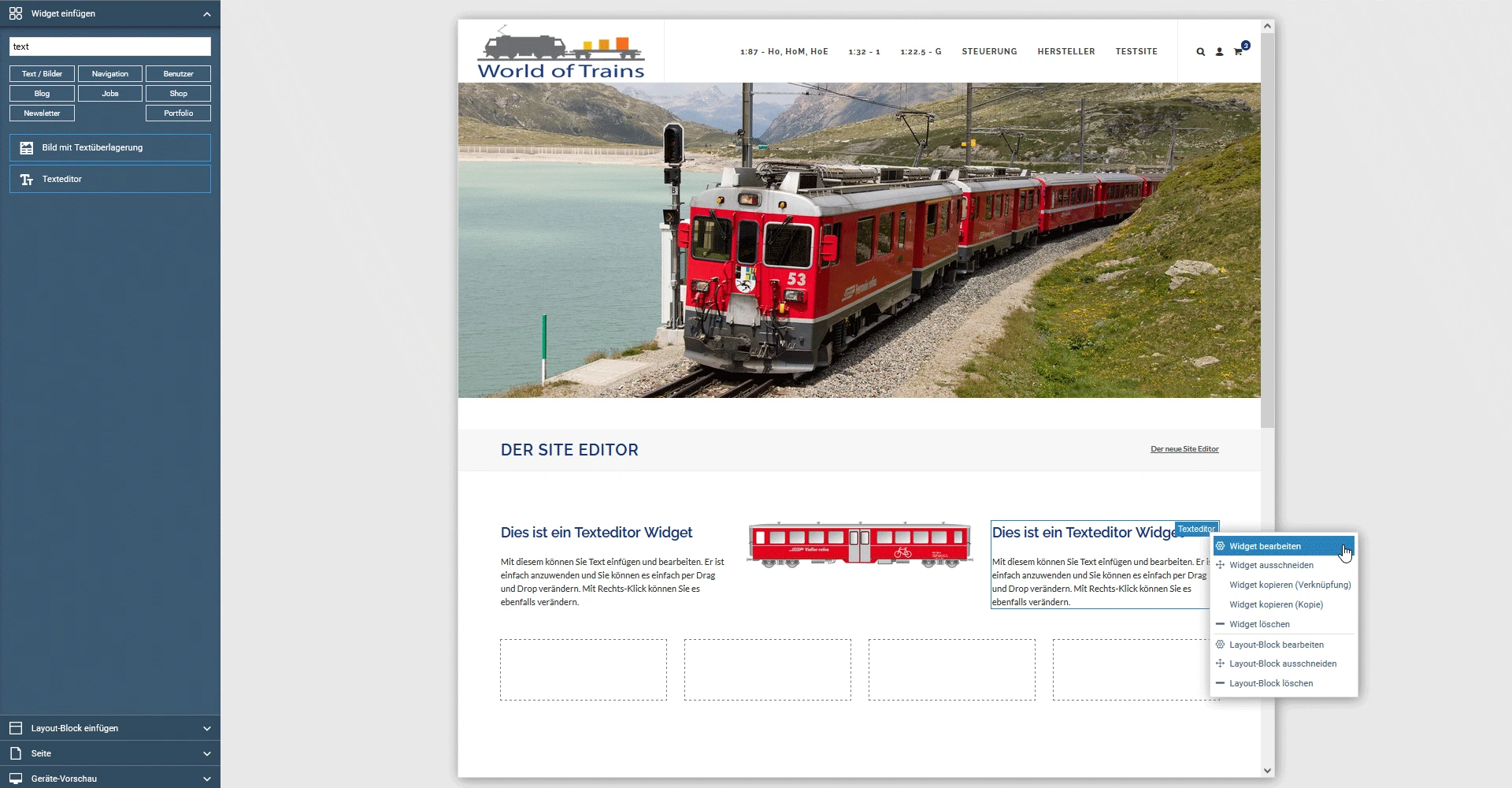
Widgets einfügen können Sie unkompliziert per Drag and Drop. Konkret gehen Sie hierfür mit dem Mauszeiger auf das gewünschte Widget, halten die linkte Maustaste gedrückt und schieben das Widget an die gewünschte Stelle innerhalb Ihrer Seite. Lassen Sie die Maustaste los, wenn Sie einen blauen Balken sehen.
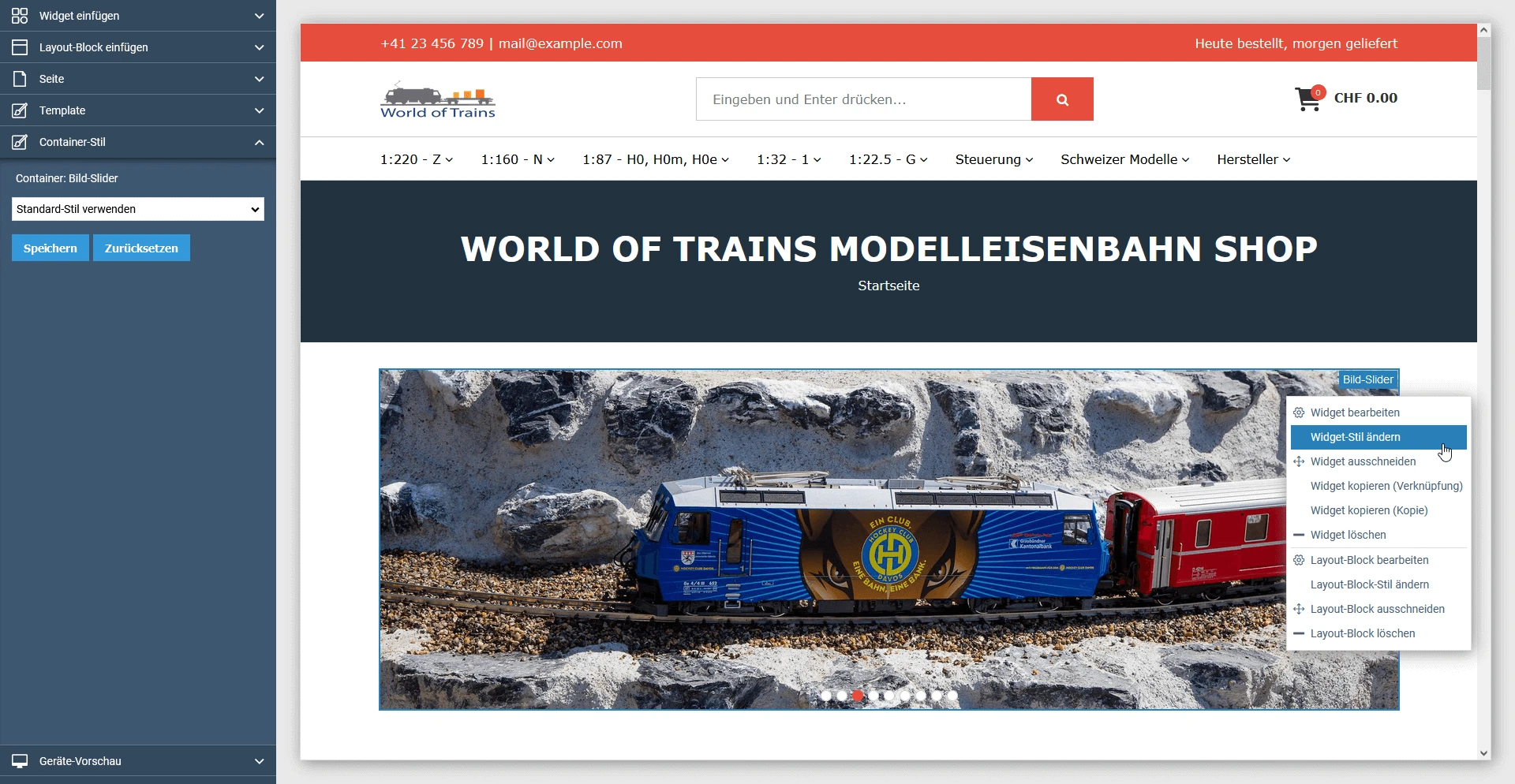
Mit Klick auf die rechte Maustaste innerhalb des eingefügten Widgets haben Sie folgende Möglichkeiten, mit dem Widget zu operieren (der Optionsumfang kann von Widget zu Widget unterschiedlich umfangreich sein):
Widget bearbeiten:
Hiermit können Sie das gewünschte Widget aus der betreffenden Webseite bearbeiten. Es öffnet sich daraufhin ein Dialogfenster. In Abhängigkeit vom Widget werden Ihnen daraufhin unterschiedliche Bearbeitungsfunktionen zur Verfügung gestellt.
Widget-Stil ändern:
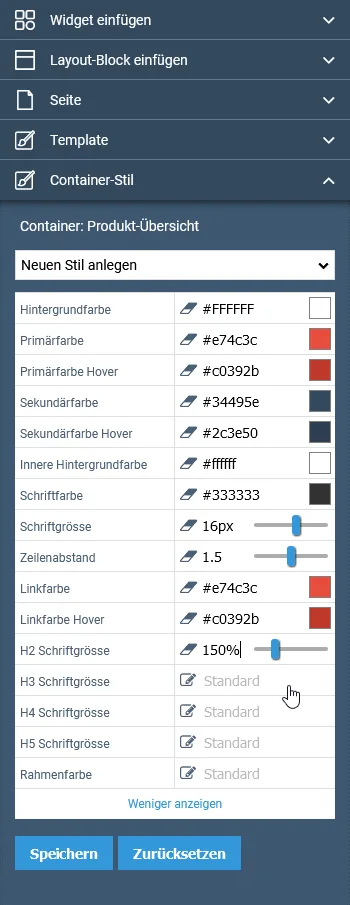
Hier können Sie gewisse Designeinstellungen innerhalb eines Widgets vornehmen. Nachdem Sie auf diese Option geklickt haben, öffnet sich links der dazugehörige Editor. Hier können Sie aus bestehenden Stilen wählen oder einen neuen Widget-Stil anlegen. Im zweiten Fall muss dem neuen Stil ein Name gegeben werden.
Neuen Widget-Stil erstellen:

- Wählen Sie im obigen Auswahlfeld die Option «Neuen Stil verwenden». Klicken Sie dabei optional auf «Vorschau», um eine Vorschau des dazugehörigen Stils zu erhalten.
- Definieren Sie die gewünschten Designparameter.
- Klicken Sie auf den Button «Speichern».
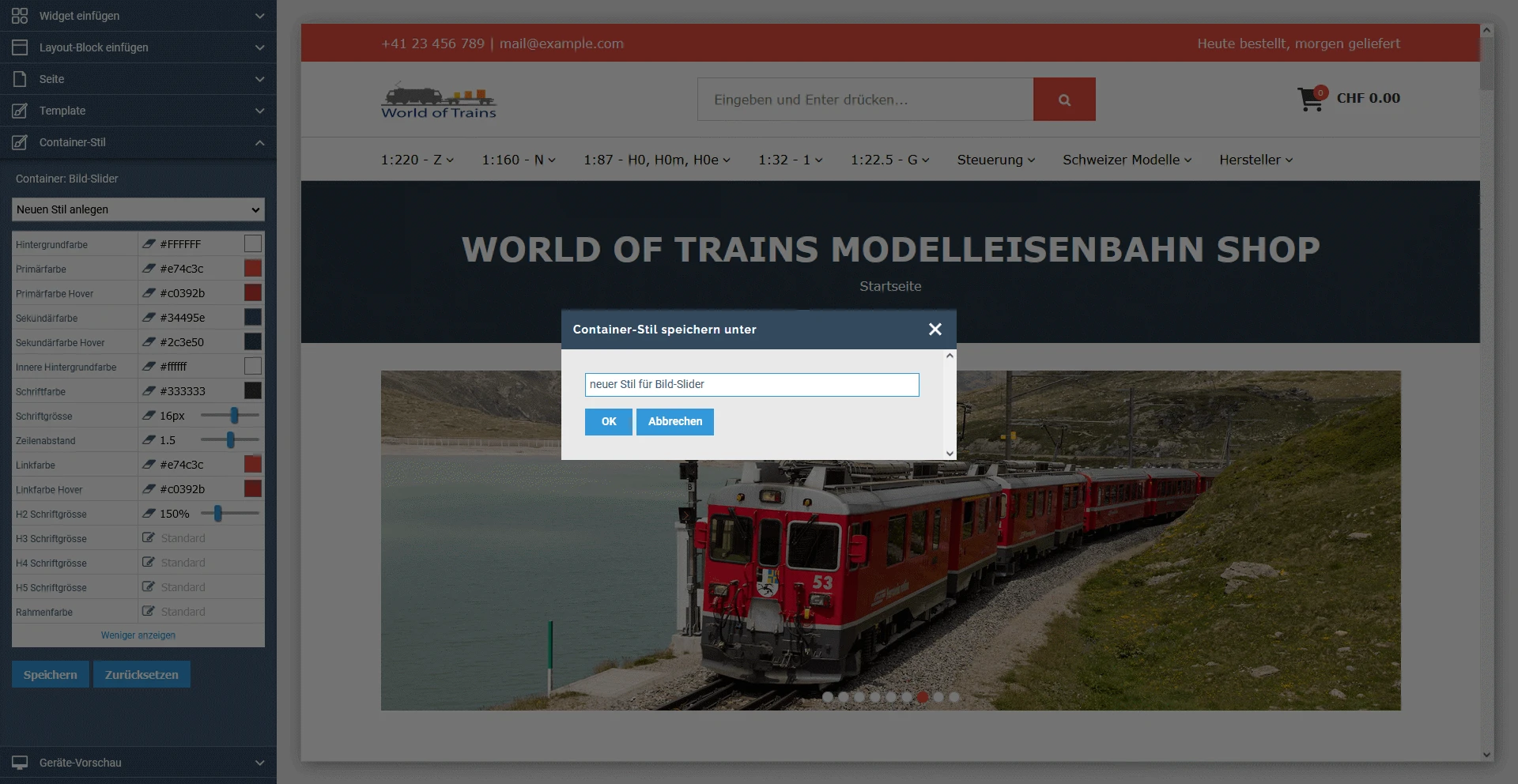
- Geben Sie einen Namen für den neuen Widget-Stil an und klicken Sie auf den Button «OK», um diesen zu speichern.

Alternativ dazu können Sie einen bestehenden Stil wählen, dessen Designparameter anpassen und dann auf den Button «Speichern unter» klicken. Daraufhin muss auch hier ein Name für den neuen Widget-Stil angegeben und das Ganze mit einem Klick auf den Button «OK» gespeichert werden.
Widget-Stil bearbeiten:

- Wählen Sie im obigen Auswahlfeld denjenigen Widget-Stil aus, den Sie bearbeiten wollen. Klicken Sie dabei optional auf «Vorschau», um eine Vorschau des dazugehörigen Stils zu erhalten.
- Ändern Sie die gewünschten Designparameter nach Ihrem Wunsch.
- Klicken Sie auf den Button «Speichern».
Widget-Stil umbenennen:
Bitte beachten Sie, dass Sie lediglich Ihre selbst erstellten Stile umbenennen können!

- Suchen Sie im obigen Auswahlfeld denjenigen Widget-Stil aus, den Sie umbenennen wollen. Klicken Sie dabei optional auf «Vorschau», um eine Vorschau des dazugehörigen Stils zu erhalten.
- Klicken Sie auf «Umbenennen» und tragen Sie den neuen Namen für den Stil ein.
- Bestätigen Sie schliesslich das Ganze mit einem Klick auf «OK».
Widget ausschneiden:
Hiermit können Sie das gewünschte Widget aus der betreffenden Webseite ausschneiden und an anderer Stelle wieder einfügen. Dazu gehen Sie mit Ihrem Mauszeiger an die Stelle, wo das Widget neu platziert werden soll. Klicken Sie dann auf die rechte Maustaste und wählen Sie schliesslich die Option «Widget einfügen», «Widget oberhalb einfügen» oder «Widget unterhalb einfügen». Das Widget wird daraufhin eingefügt.
Widget kopieren (Verknüpfung):
Hiermit können Sie das gewünschte Widget aus der betreffenden Webseite in Form einer Verknüpfung kopieren. Nach Betätigung dieser Option wird das entsprechende Widget in die Zwischenablage kopiert. Gehen Sie dafür mit Ihrem Mauszeiger an die Stelle, wo das Widget neu platziert werden soll. Klicken Sie dann auf die rechte Maustaste und wählen Sie schliesslich die Option «Widget einfügen», «Widget oberhalb einfügen» oder «Widget unterhalb einfügen». Das Widget wird daraufhin eingefügt.
Die Widget-Daten werden hier verknüpft. Somit wirken sich alle Änderungen, die Sie an dem kopierten Widget vornehmen, auf alle kopierten Widgets des gleichen Ursprungswerts aus inklusive dem Ursprungswidget selbst. Das gilt jedoch nicht für das Löschen der Widgets.
Widget kopieren (Kopie):
Hiermit können Sie das gewünschte Widget aus der betreffenden Webseite kopieren. Anschliessend können Sie analog zu «Widget ausschneiden» die Kopie dieses Widgets an anderer Stelle einfügen. Gehen Sie dafür mit Ihrem Mauszeiger an die Stelle, wo das Widget neu platziert werden soll. Klicken Sie dann auf die rechte Maustaste und wählen Sie schliesslich die Option «Widget einfügen», «Widget oberhalb einfügen» oder «Widget unterhalb einfügen». Das Widget wird daraufhin eingefügt.
Widget löschen:
Hiermit können Sie das gewünschte Widget aus der betreffenden Seite löschen.
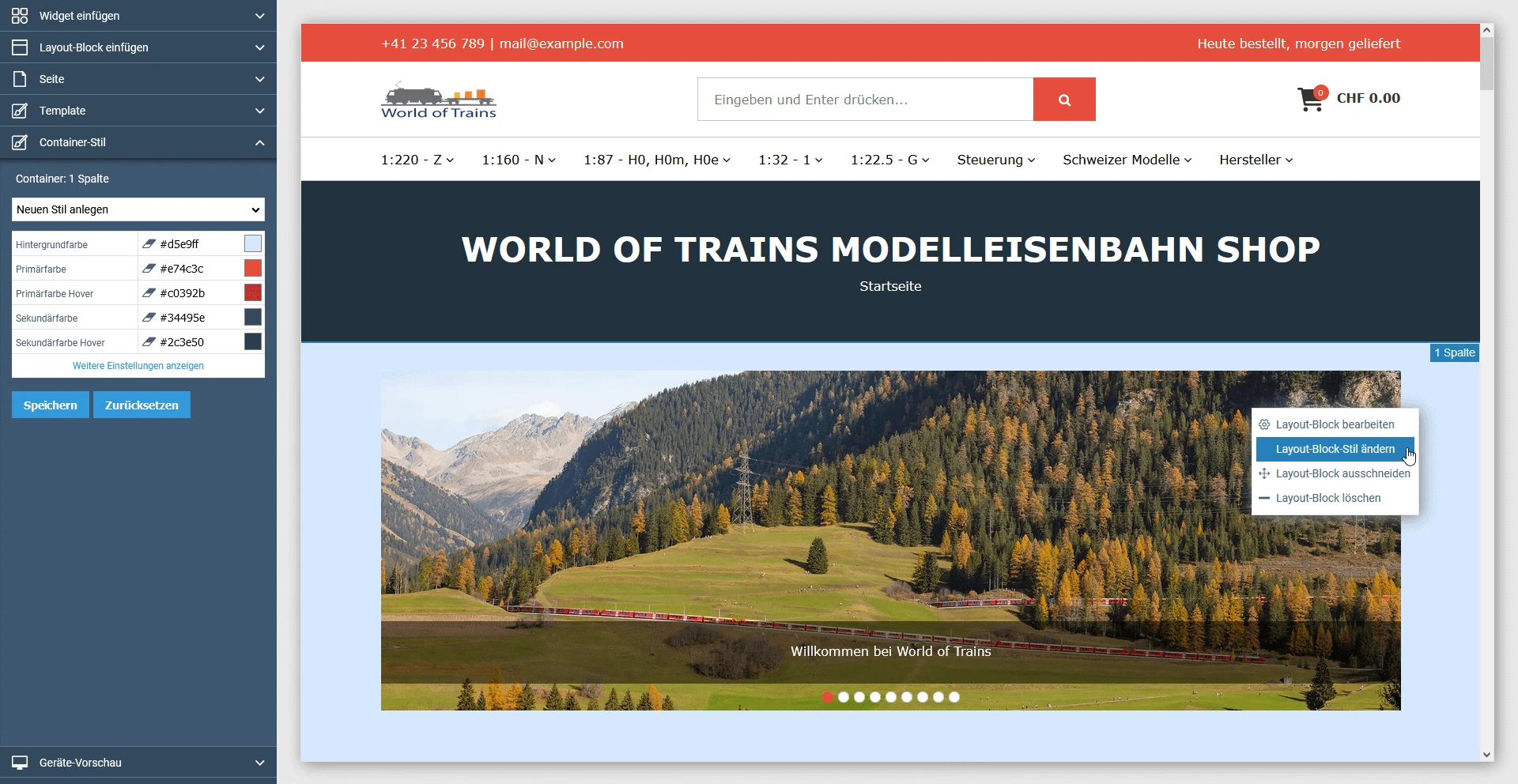
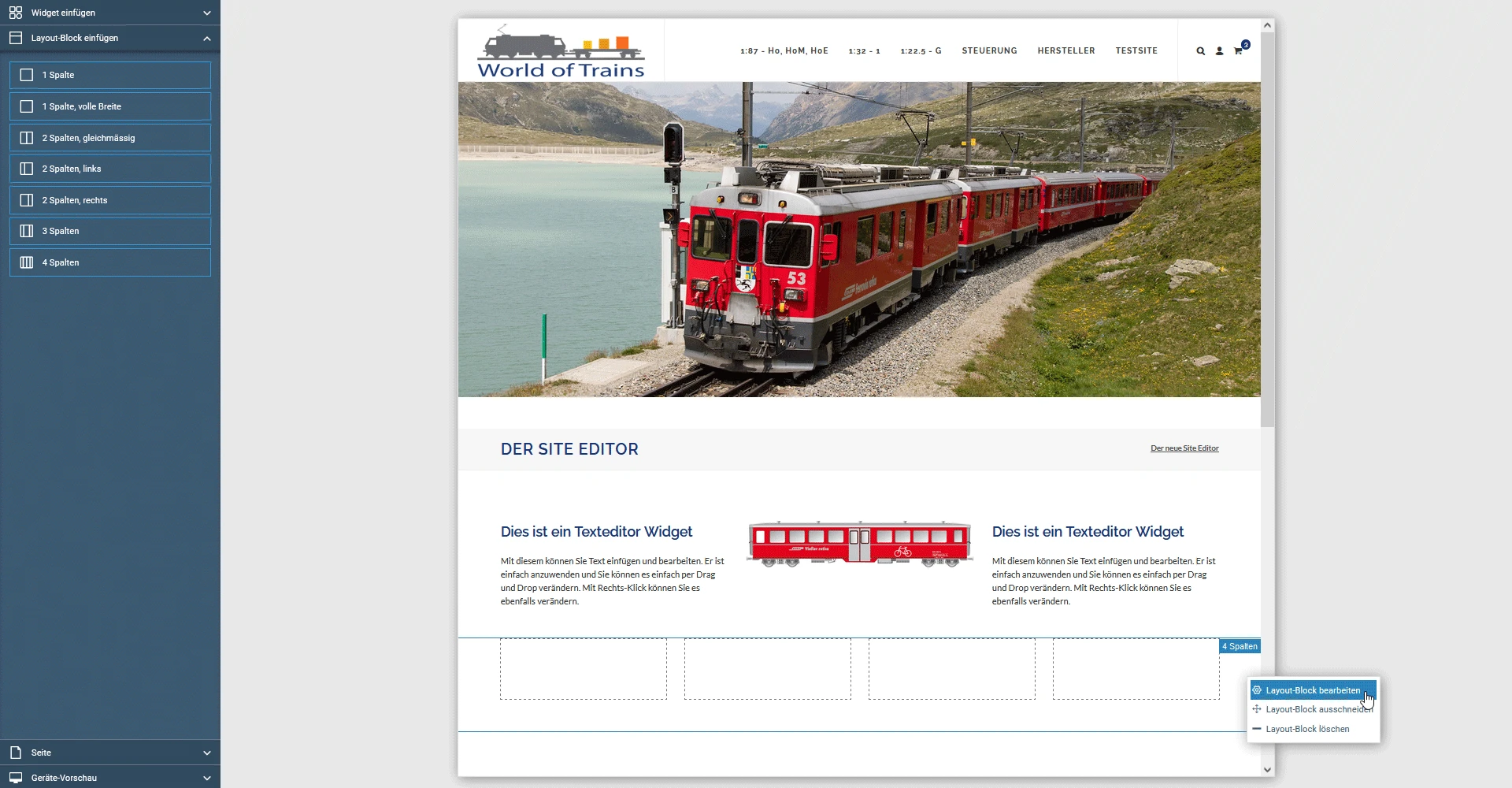
Layout-Block bearbeiten:
Hier können Sie einstellen, ob das Layout-Element intern einen anderen Namen erhalten soll. Nach diesem Namen wird das Layout-Element intern benannt. D.h., es ist für Sie sichtbar, für Ihre Kunden jedoch nicht. Zudem können Sie auswählen, ob das Element auf der Seite eingeblendet (sichtbar) oder ausgeblendet (nicht sichtbar) werden soll. Schliesslich können Sie für das Layout-Element optional Berechtigungen vergeben.
Weitere Informationen dazu finden Sie unter Berechtigungen.
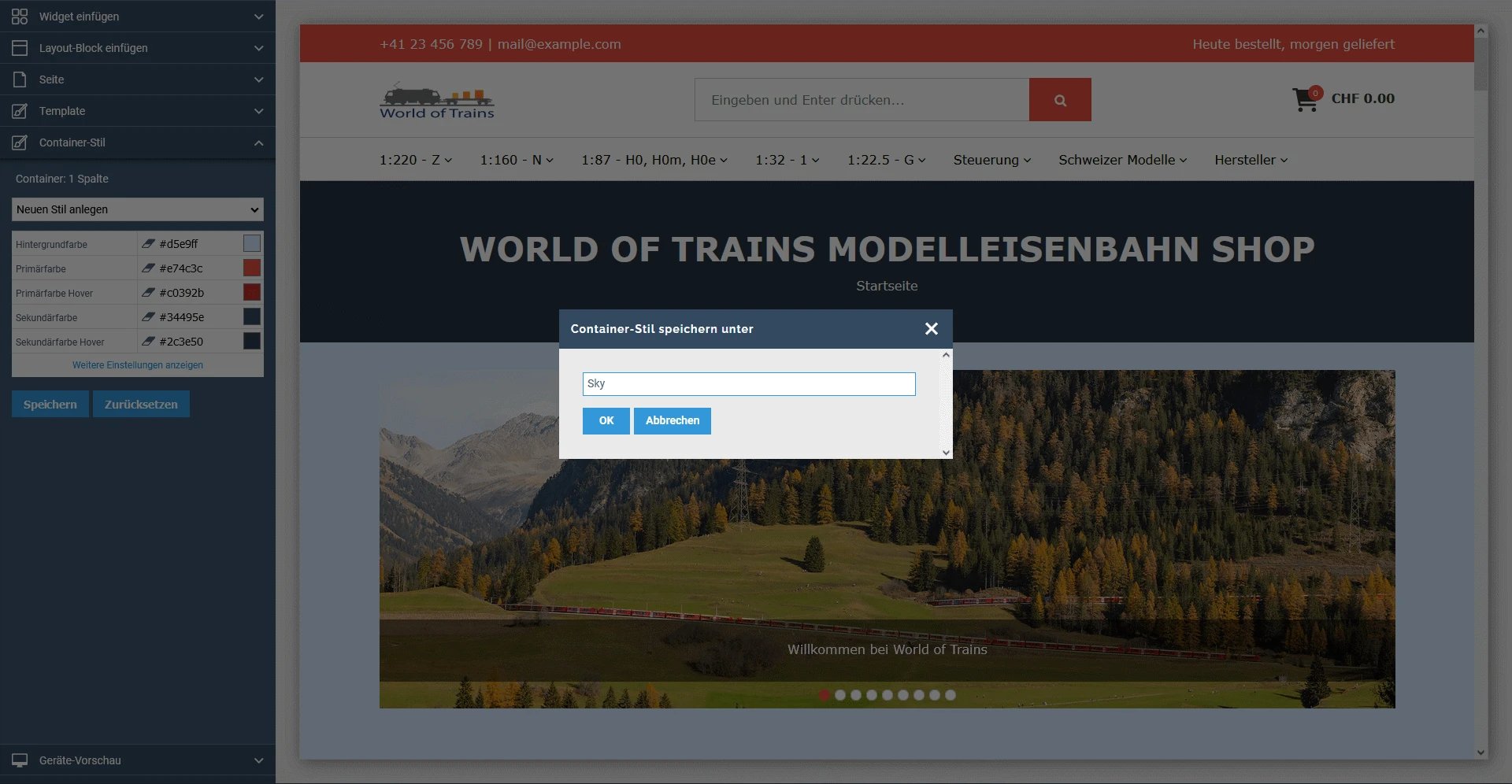
Layout-Block-Stil ändern:
Hier können Sie gewisse Designeinstellungen innerhalb eines Layout-Blocks vornehmen. Nachdem Sie auf diese Option geklickt haben, öffnet sich links der dazugehörige Editor. Hier können Sie aus bestehenden Stilen wählen oder einen neuen Stil anlegen.
Neuen Layout-Block-Stil erstellen:

- Wählen Sie im obigen Auswahlfeld die Option «Neuer Stil».
- Tragen Sie die gewünschten Designparameter ein und klicken Sie auf den Button «Speichern».
- Geben Sie eine Bezeichnung für den neuen Layout-Block-Stil an und klicken Sie auf den Button «OK», um diesen zu speichern.

Alternativ dazu können Sie einen bestehenden Stil wählen, dessen Designparameter anpassen und dann auf den Button «Speichern unter» klicken. Daraufhin muss auch hier eine Bezeichnung für den neuen Layout-Block-Stil angegeben und das Ganze mit einem Klick auf den Button «OK» zu speichern.
Layout-Block-Stil bearbeiten:

- Wählen Sie im obigen Auswahlfeld den zu bearbeitenden Layout-Block-Stil aus.
- Tragen Sie die gewünschten Designparameter und klicken Sie auf den Button «Speichern».
Layout-Block-Stil umbenennen:

- Wählen Sie im obigen Auswahlfeld den zu bearbeitenden Layout-Block-Stil aus.
- Klicken Sie auf den Button «Container-Stil umbenennen».
- Tragen Sie den gewünschten Namen für das Template ein.
- Klicken Sie auf den Button «OK» und dann auf «Speichern».
Layout-Block ausschneiden:
Damit können Sie den gesamten Layout-Block ausschneiden, inklusive der darin enthaltenden Widgets. Anschliessend können Sie dieses an der gewünschten Stelle einfügen. Diese Möglichkeit erhalten Sie, indem Sie mit Ihrem Mauszeiger an diejenige Stelle, wo der Layout-Block neu platziert werden soll. Klicken Sie dann auf die rechte Maustaste und wählen Sie die Option «Layout-Block einfügen». Der Layout-Block wird daraufhin eingefügt.
Layout-Block löschen:
Hiermit können Sie den gesamten Layout-Block löschen, einschliesslich der darin enthaltenden Widgets.
Layouts einfügen

Analog zu den Widgets können Sie diverse Layouts innerhalb der gewünschten Seite festlegen. Folgende Layouts stehen Ihnen hierbei zur Verfügung:
- 1 Spalte
- 1 Spalte, volle Breite
- 2 Spalten, gleichmässig
- 2 Spalten, links
- 2 Spalten, rechts
- 3 Spalten
- 4 Spalten
Daneben können wir Ihnen individuell gewünschte Layouts kostenpflichtig erstellen.
Seite

Hier können Sie die Seiteneinstellungen der aktuell ausgewählten Seite bearbeiten. Ferner können sie jederzeit eine neue Seite erstellen. Ausserdem haben Sie Möglichkeit, von hier aus die Seitenstruktur Ihrer Webseite einzusehen.
Seiteneinstellungen
Hier können Sie alle möglichen Einstellungen zu der gewünschten Seite konfigurieren. Generell können Sie Einstellungen zu den folgenden Punkten vornehmen:
- Seiten-Einstellungen (Seiten- und Browser-Titel, Darstellung innerhalb der Navigation, URL, Sichtbarkeit und Offline-Modus der Seite)
- Template-Einstellungen (Template-Auswahl und Uploads von Themenbild, Logo und Favicon)
- Meta-Tags (Meta-Description, Meta-Keywords und Autor)
- Berechtigungen (Zugriff auf Gruppen einschränken, Darstellung der eingeschränkten Seite in der Navigation)
- Seite löschen
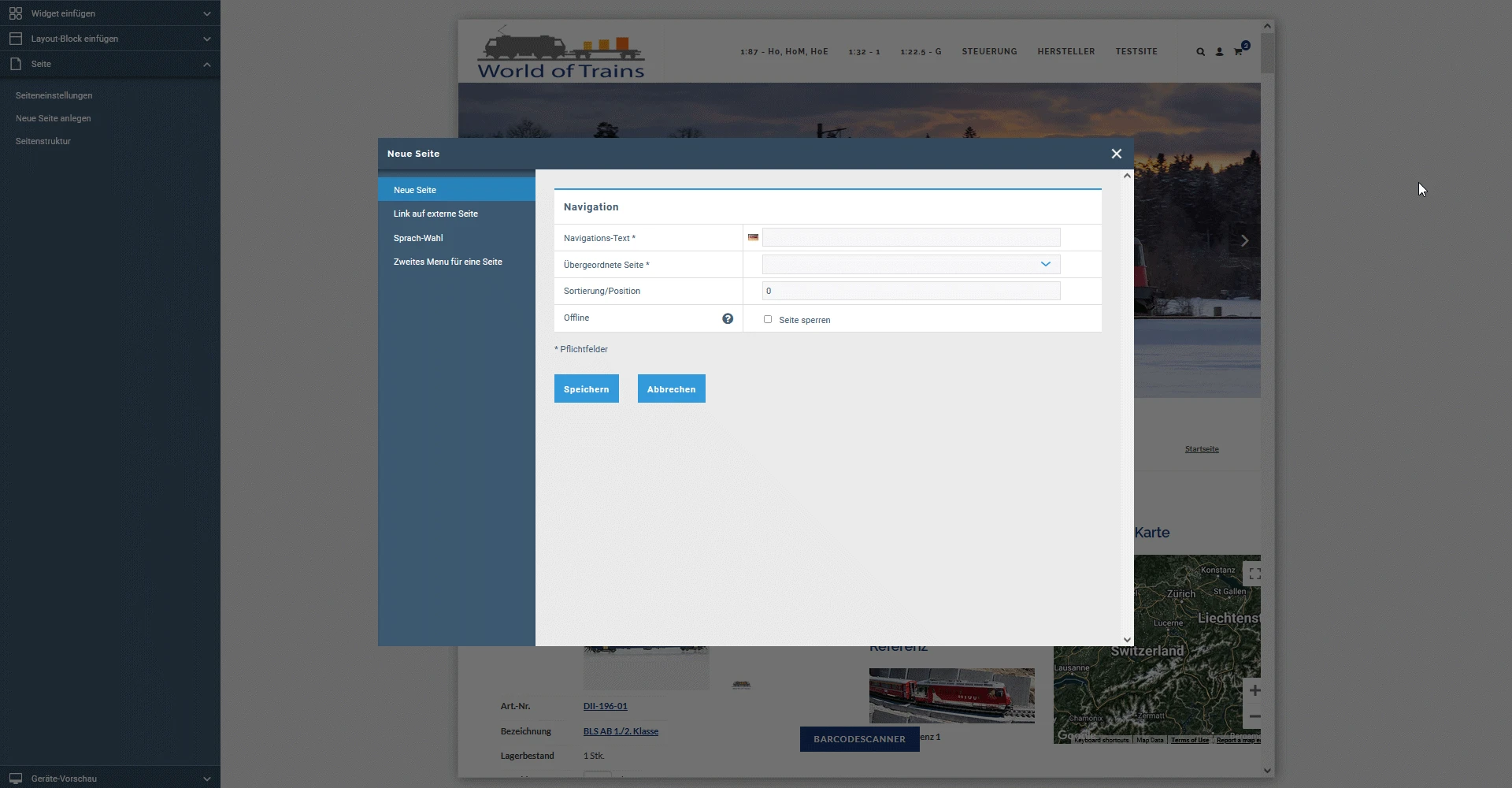
Neue Seite erstellen
Zudem haben Sie die Möglichkeit, eine neue Seite anzulegen. Konkret können Sie folgende Arten von Seiten erstellen:
- Neue Seite (Navigations-Text, übergeordnete Seite, Position und Offline-Modus)
- Link auf externe Seite (Link zur Zielseite, Navigations-Text, übergeordnete Seite, Position)
- Sprach-Wahl (Link zur Sprache, Navigations-Text, übergeordnete Seite, Position)
- Zweites Menü für eine Seite (Seite, übergeordnete Seite, Position)
Seite kopieren
Ferner können Sie bestehende Seite kopieren. Diese Option finden Sie unter Site Editor>Seite>Seite kopieren.
Seite: Wählen Sie die Seite aus, von der eine Kopie erstellt werden soll.
Übergeordnete Seite: Wählen Sie die übergeordnete Seite zu der kopierten Seite aus.
Sortierung: Legen Sie mit einer Nummer fest, in welcher Reihenfolge die kopierte Seite erscheinen soll.
Offline: Mit Aktivierung dieser Option, ist die kopierte Seite nicht öffentlich sichtbar.
Seitenstruktur
Mit Klick auf diese Option wird Ihnen die komplette Seitenstruktur ihrer Webseite visualisiert. Mit Hilfe eines Filters können Sie nach bestimmten Kriterien die Anzeige filtern. Daneben können Sie von hier aus in den Bearbeitungsmodus einer Seite Ihrer Wahl oder direkt zur Ansicht der gewählten Seite übergehen.
Footer bearbeiten
Innerhalb des Site Editors können Sie nicht nur Ihre Inhaltsseiten bearbeiten, sondern auch den Footer. Dafür gehen Sie einfach wie in der Anleitung beschrieben vor. Bitte beachten Sie, dass nicht jedes Widget in diesen Bereich gezogen werden kann. Die Änderungen im Footer werden auf allen Seiten angezeigt.
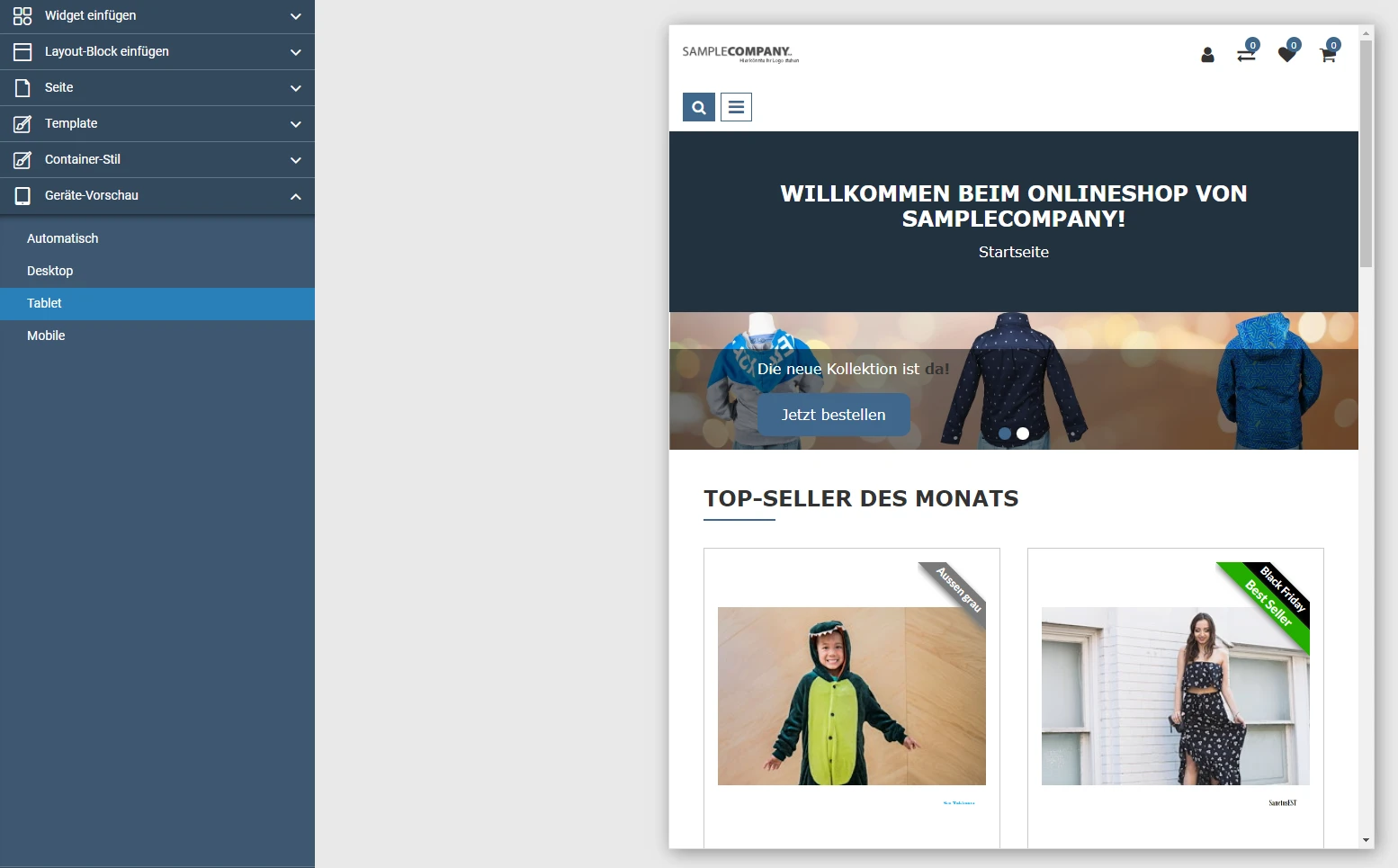
Geräte-Vorschau

Innerhalb der Geräte-Vorschau können Sie sich die aktuell ausgewählte Seite als simulierte Anzeige auf den Endgeräten «Desktop», «Tablet» und «Mobile» anzeigen lassen. Dafür müssen Sie lediglich auf die entsprechende Option klicken. Zudem gibt es die Option Automatisch, mit der die grösstmögliche Anzeige der Webseite in Abhängigkeit vom Anzeigefenster erfolgt. Das wiederum ermöglicht eine einfache und akurate Bearbeitung der Webseite.
Ähnliche Beiträge
| Produkt |
|---|
|
Verleihen Sie dem Aussehen Ihres CMS oder Onlineshops einen besonderen Charakter und binden Sie Google Fonts ein.
|
|
Haben Sie Ihr Template nach eigenen Wünschen eingerichtet, kann es mit der Befüllung der Seiteninhalte weitergehen. Mittels der Seitenstruktur und formulargesteuerter Widgets geht das schnell von Hand.
|
|
Individualisieren Sie das Design Ihres CMS oder Ihres Onlineshops noch mehr nach Ihren Wünschen mittels externer Stylesheets und heben Sie sich mit Ihrem personalisierten Design von Ihrer Konkurrenz ab!
|
|
In diesem Artikel geht es um das Anlegen und Verwalten Ihrer Unterseiten.
|
|
Bei jeder erstellten Seite im Site Editor können Sie im Handumdrehen verschiedene Einstellungen vornehmen.
|