Gestalten Sie Ihren Shop oder Ihre Webseite nach Ihren Vorstellungen. Definieren Sie beliebig viele Templates mit unterschiedlichen Designs und setzen Sie Ihre Design-Vorlagen jederzeit bei Bedarf ein.
Gestalten Sie Ihren Shop oder Ihre Webseite nach Ihren Vorstellungen und wählen Sie Ihr gewünschtes Template aus. Definieren Sie beliebig viele Templates mit unterschiedlichen Designs und speichern Sie diese unter dem gewünschten Namen, sodass Sie Ihre Design-Vorlage jederzeit bei Bedarf einsetzen können.
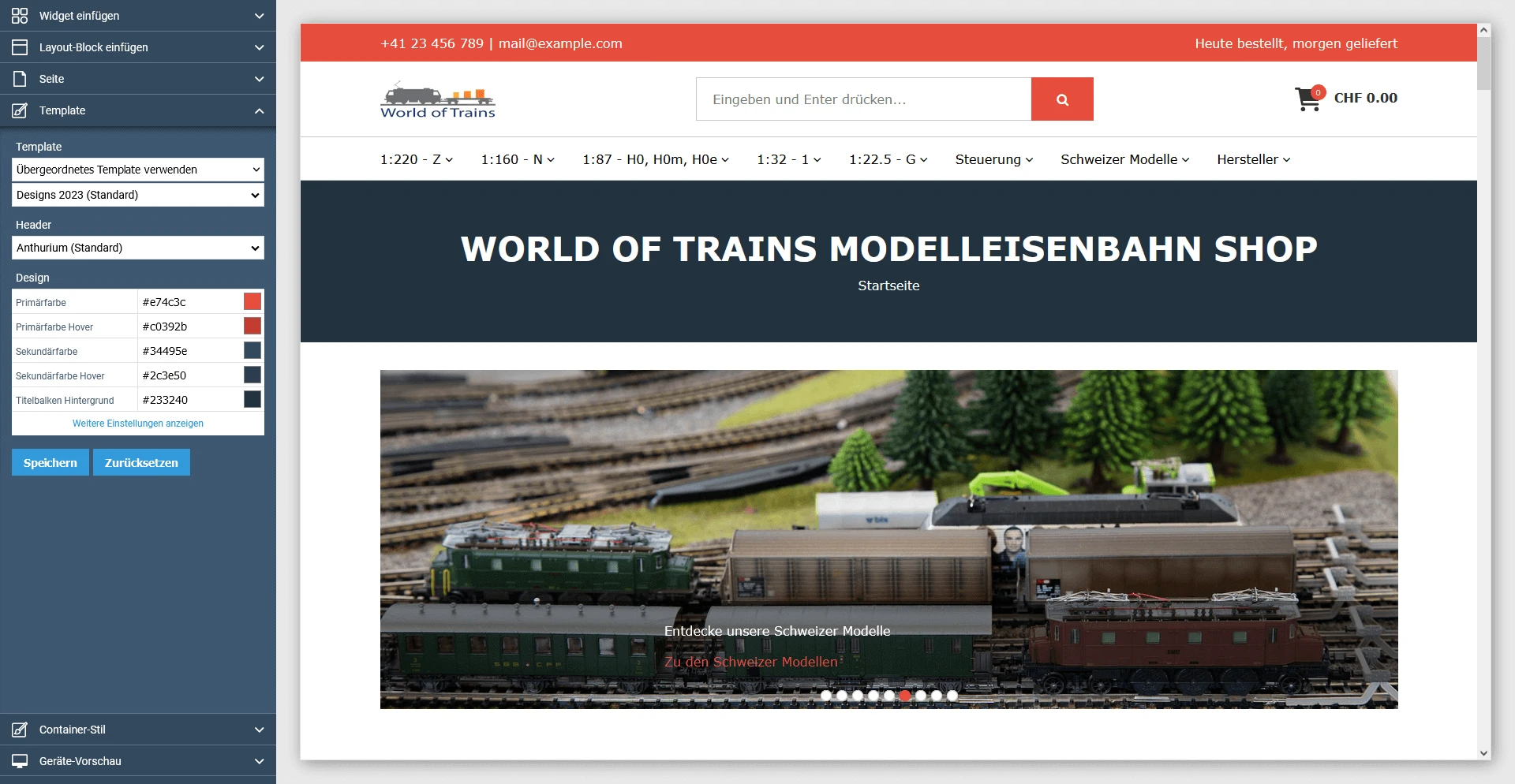
Templates können Sie individuell stylen unter Webseite > Webseite > Site Editor > Template.
Übersicht:

Template:
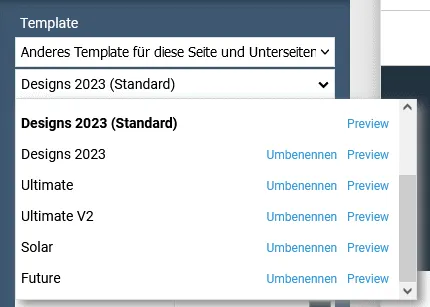
Wählen Sie, ob bei der aktuell im Site Editor angezeigten Seite das übergeordnete Template oder ein anderes Template für die entsprechende Seite und ihre Unterseiten verwendet werden soll. In Abhängigkeit von der Auswahl werden Ihnen daraufhin alle zu diesem Zeitpunkt verfügbaren Templates angezeigt. Klicken Sie auf «Vorschau», um eine Vorschau des dazugehörigen Templates zu erhalten.
Header:
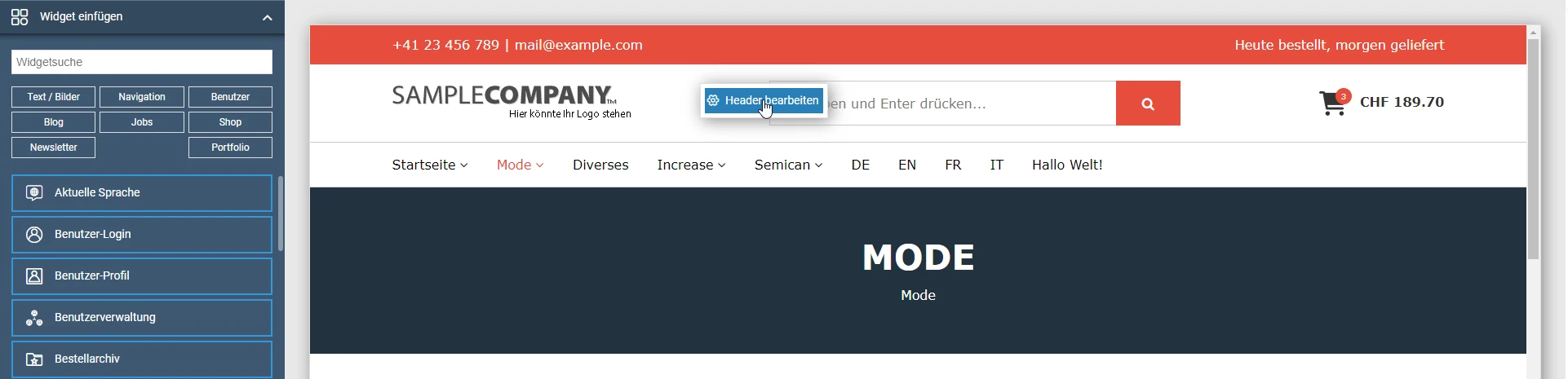
Hier können Sie auswählen, welchen Headertyp Sie für Ihr Template wünschen. Klicken Sie auf «Vorschau», um eine Vorschau des dazugehörigen Templates bzw. Headers zu erhalten. Alternativ dazu können Sie mit einem Klick auf «Bearbeiten» den Header bearbeiten.
Sie wünschen sich einen Header, der an Ihre individuellen Bedürfnisse ausgerichtet ist? Kontaktieren Sie uns gerne und wir liefern Ihnen die passende Lösung dafür.
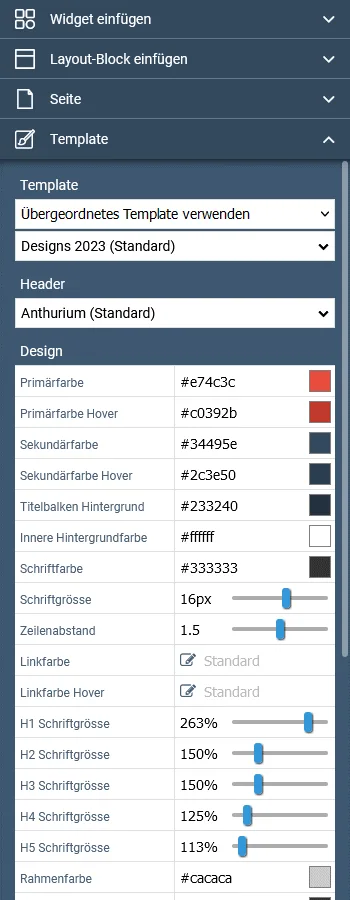
Design:
Hier können Sie Einstellungen zum Design vornehmen. Definieren Sie hier Schriftgrössen, Farben und vieles mehr.
Neues Template erstellen:
Bevor Sie ein neues Template erstellen, beachten Sie bitte in diesem Zusammenhang:
Design des Standard-Templates: Sofern Sie aus dem Standard-Template ein neues Template gestaltet haben, können Sie bei Bedarf einen Namen für das Template vergeben. Unterschiedliche Templates dürfen den gleichen Namen haben dürfen. Nach dem Speichern Ihrer Designanpassungen steht Ihnen das neue Template innerhalb der Templates zur Verfügung.
Design des eigenen Templates: Sofern Sie Gestaltungsänderungen an einem von Ihnen zuvor definierten Template realisiert haben, kann kein neues Template auf Basis dessen erstellt werden, es werden lediglich die Änderungen bei Bedarf übernommen.

Um ein neues Template zu erstellen, gehen Sie wie folgt vor:
- Gehen Sie zu Webseite > Webseite > Site Editor. Falls das Template lediglich für eine bestimmte Seite gültig sein soll, gehen Sie zur gewünschten Seite, für die das Template gelten soll.
- Legen Sie unter «Template» zunächst fest, ob ein übergeordnetes, allgemeingültiges Template oder ein Template ausschliesslich für die angezeigte Seite und ihre Unterseiten definiert werden soll.
- Wählen Sie ein Basis-Template. Lassen Sie sich bei Bedarf eine Vorschau dessen anzeigen, indem Sie auf «Vorschau» klicken.
- Wählen Sie den gewünschten Header für Ihr Template aus. Lassen Sie sich bei Bedarf mit einem Klick auf «Vorschau» eine Vorschau dessen anzeigen. Ferner können Sie mit einem Klick auf «Bearbeiten» den Namen des Headers ändern, ein Logo hochladen sowie festlegen, wie die Ausrichtung der Inhalte darin sein soll. Speichern nicht vergessen.
- Definieren Sie das gewünschte Design Ihres Templates. Tätigen Sie diverse Farbanpassungen sowie Anpassungen hinsichtlich der Schriftgrösse.
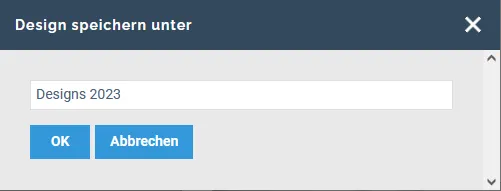
- Sobald Sie mit der Bearbeitung Ihres Templates fertig sind, speichern Sie Ihre Angaben, indem Sie auf den Button «Speichern» klicken. Sofern Sie ein Standard-Template bearbeitet haben, öffnet sich ein Fenster. Hier können Sie optional dem Template einen neuen Namen geben und müssen schliesslich Ihre Designanpassungen am Ende mit «OK» bestätigen.

Das Template ist nun auf der entsprechenden Seite aktiv.
Template bearbeiten:
Um ein Template zu bearbeiten, gehen Sie wie folgt vor:
- Gehen Sie zu Webseite > Webseite > Site Editor. Falls das Template lediglich für eine bestimmte Seite gültig sein soll, gehen Sie zur gewünschten Seite, für die das Template gelten soll.
- Wählen Sie unter «Template» das zu bearbeitende Template und legen Sie dabei fest, ob ein übergeordnetes, allgemeingültiges Template oder ein Template ausschliesslich für die angezeigte Seite und ihre Unterseiten definiert werden soll.
- Wählen Sie optional einen anderen Header und führen Sie Ihre Design-Einstellungen durch.
- Sobald Sie mit der Bearbeitung Ihres Templates fertig sind, speichern Sie Ihre Angaben, indem Sie auf den Button «Speichern» klicken. Sofern Sie ein Standard-Template bearbeitet haben, öffnet sich ein Fenster. Hier können Sie optional dem Template einen neuen Namen geben und müssen schliesslich Ihre Designanpassungen am Ende mit «OK» bestätigen.
Das Template ist nun auf der entsprechenden Seite aktiv.
Template umbenennen:
Um ein Template umzubenennen, gehen Sie wie folgt vor:


- Gehen Sie über Webseite > Webseite > Site Editor.
- Suchen Sie innerhalb von «Template» das Template, das Sie umbenennen möchten.
- Klicken Sie neben dem gewünschten Template rechts auf «Umbenennen».
- Tragen Sie den gewünschten Namen für das Template ein.
- Klicken Sie auf den Button «OK», um den neuen Namen des Templates zu speichern.
Header bearbeiten und Header-Einstellungen
Im Site Editor können Sie auf dem aktuellen Template mit Rechtsklick in den Header-Bereich (Kopfbereich) den Header und dessen Daten bearbeiten.

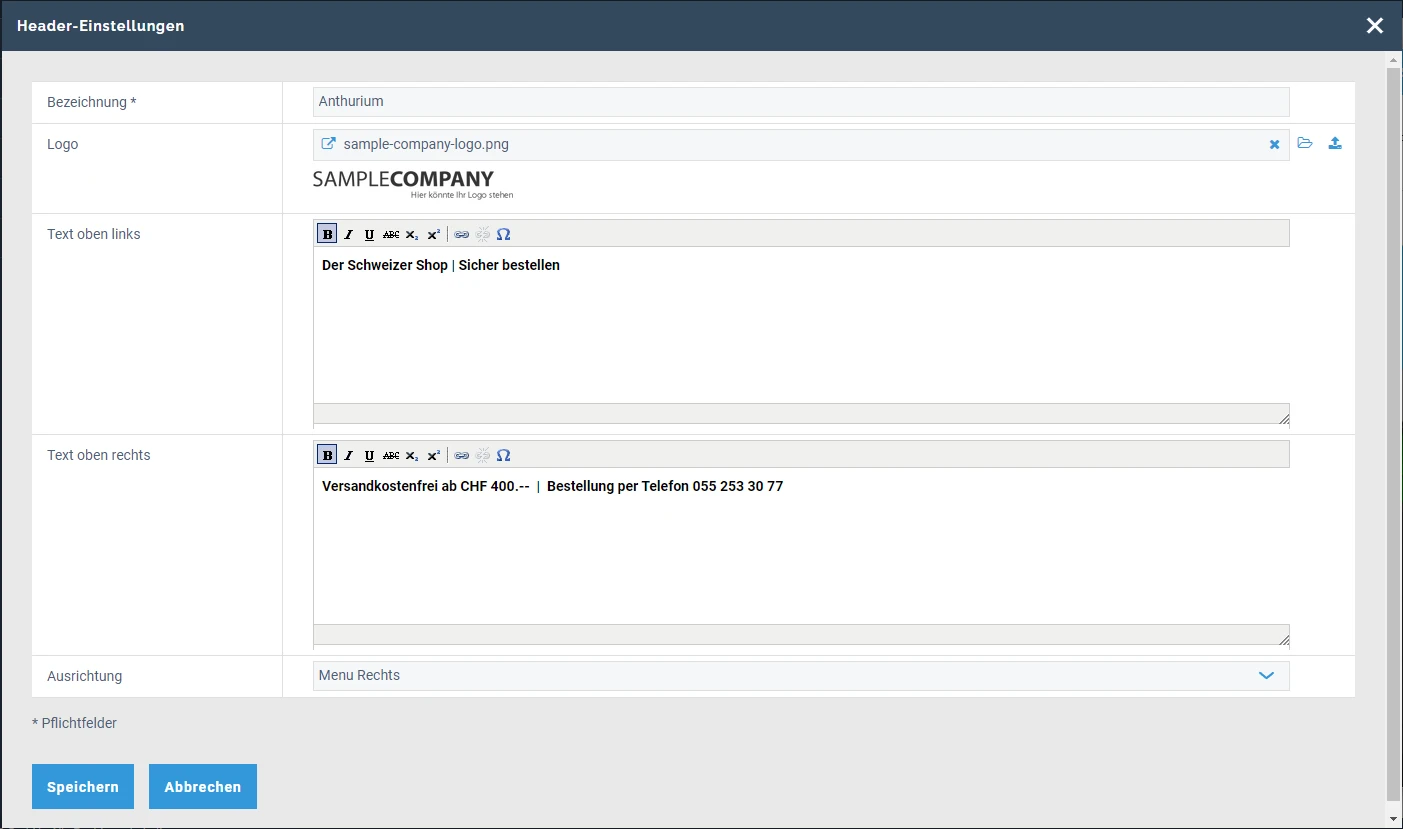
Im Bearbeitungsmenü des Header können Sie folgende Einstellungen machen:
- Die Bezeichnung des Templates
- Das Logo
- Der Text oben links
- Der Text oben rechts
- Die Ausrichtung des Menüs (Menü rechts oder links)

Einstellungen Zurücksetzen
Mit der Schaltfläche «Zurücksetzen» setzen Sie Angaben zurück, die Sie soeben bei «Header» und «Design» getätigt haben. Das betreffende Template weist daraufhin seine initialen Einstellungen wieder auf.
Widget- und Layout-Block-Stil ändern
Zudem können Sie gewisse Design-Einstellungen innerhalb eines Layout-Blocks oder eines Widgets vornehmen. Klicken Sie dafür einfach auf den gewünschten Layout-Block bzw. auf das gewünschte Widget und dann auf «Layout-Block-Stil ändern» bzw. «Widget-Stil ändern».
Weitere Informationen dazu finden Sie unter Site Editor.
Ähnliche Beiträge
| Produkt | |
|---|---|
|
Verleihen Sie dem Aussehen Ihres CMS oder Onlineshops einen besonderen Charakter und binden Sie Google Fonts ein.
|
|
|
Individualisieren Sie das Design Ihres CMS oder Ihres Onlineshops noch mehr nach Ihren Wünschen mittels externer Stylesheets und heben Sie sich mit Ihrem personalisierten Design von Ihrer Konkurrenz ab!
|