
Mit dem Produktvergleich kommt der Endkunde schneller zum passenden Produkt. Die Eigenschaften mehrerer Produkte können mit wenigen Klicks verglichen werden. Ferner können Produkte über die Produktdetailseite zum Vergleich hinzufügt werden.
Mit den Widgets «Produktvergleich» und «Produktvergleichs-Link» kommt der Endkunde schneller zum passenden Produkt. Die Eigenschaften mehrerer Produkte können mit wenigen Klicks verglichen werden. Dabei werden alle vorhanden Eigenschaften und Merkmale in einer Liste aufgelistet. In dieser Dokumentation zeigen wir Ihnen, wie Sie die 2 Widgets einfügen und konfigurieren und wie Sie die Ansicht im Backend bearbeiten können.
Voraussetzungen
Sie benötigen die Zusatzfunktion «Produktvergleich». Gehen Sie zu Konto > Abonnement > Zusatzfunktionen und aktivieren Sie dort diese Funktion. Aktivieren Sie dann den Produktvergleich. Gehen Sie zu Einstellungen > Webseiten-Integration > Shop und wählen Sie dort bei Funktionen > Produktvergleich die Option «Vergleichs-Funktion mit einer Vergleichs-Liste». Speichern Sie Ihre Auswahl. Mit Aktivierung dieser Funktion wird auf den Produktdetailseiten der Vergleichs-Link «Produkt vergleichen» sichbtar. Ferner sollte es im Allgmeinen vergleichbare Produkte im Shop geben.
Widget Produktvergleich einfügen
Mit dem Widget «Produktvergleich» können Eigenschaften mehrerer Produkte mit wenigen Klicks verglichen werden. Ferner können Produkte über die Produktdetailseite zum Vergleich hinzufügt werden. Dabei werden alle vorhanden Eigenschaften und Merkmale in einer Liste aufgelistet.
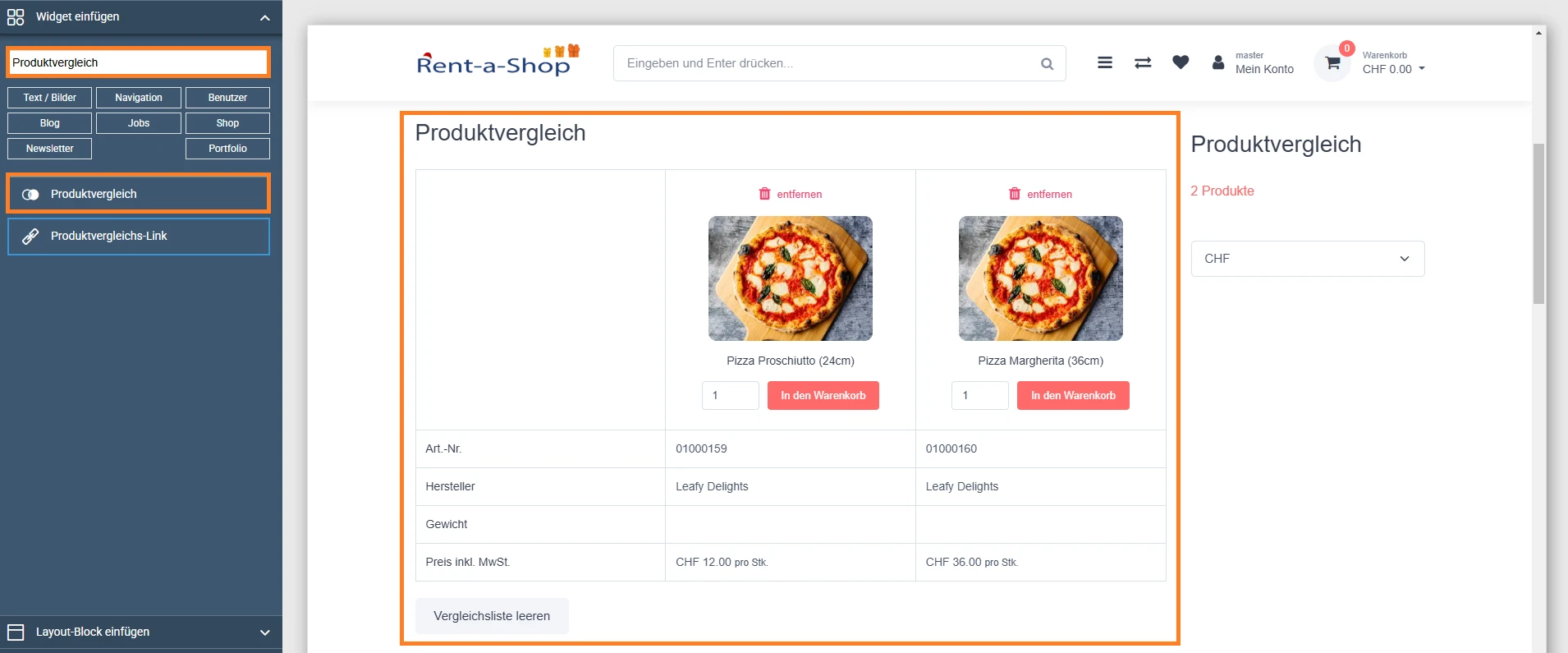
- Um nun das Widget "Produktvergleich" einzufügen gehen Sie unter Webseite > Webseite > Site Editor.
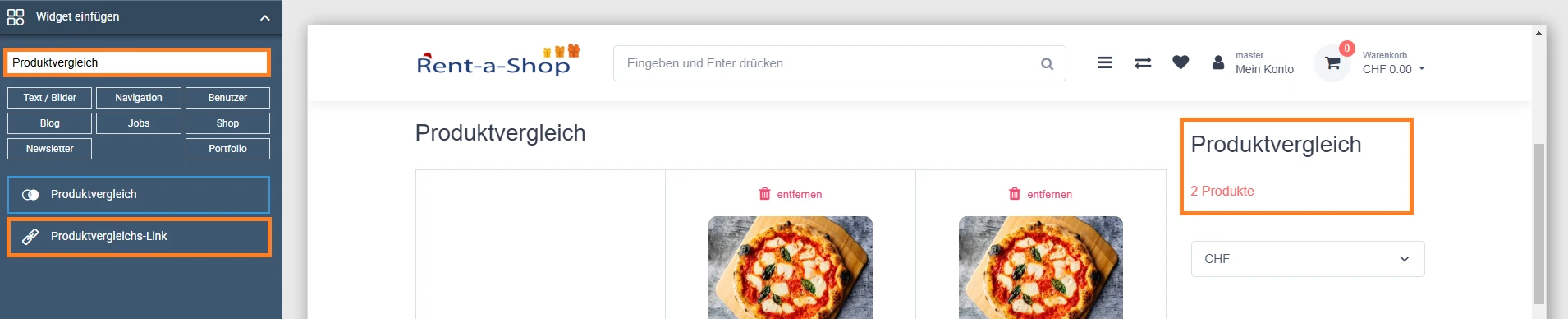
- Navigieren Sie dann auf ihre gewünschte Seite und klicken Sie dann den Block "Widget einfügen" an.
- Suchen Sie nach "Produktvergleich" und ziehen Sie das Widget auf die gewünschte stelle.


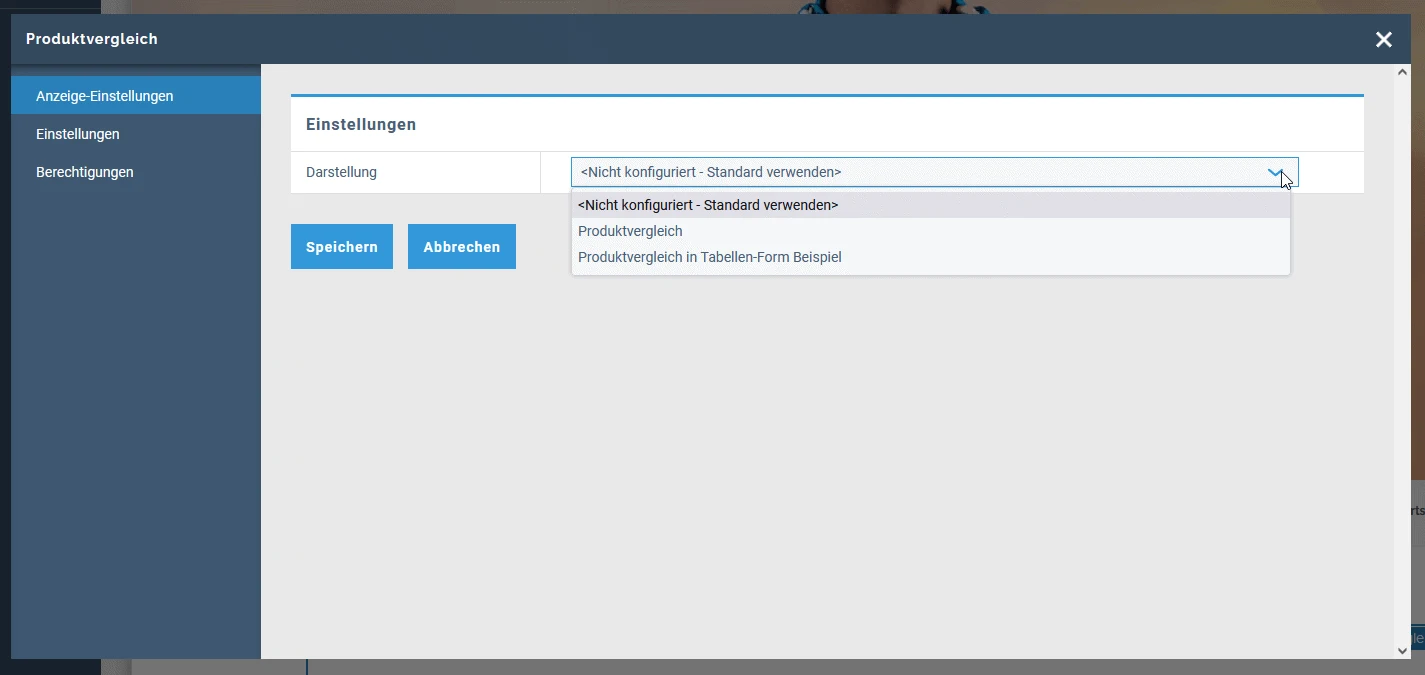
Darstellung: Wählen Sie optional eine zuvor konfigurierte Ansicht des Produktvergleichs aus. Wie Sie eine Liste konfigurieren, erfahren Sie weiter unten unter Einstellungen > Shop > Ansichten konfigurieren.
Ansicht konfigurieren
Die Darstellung des Produktvergelichs kann unter Einstellungen > Shop > Ansichten konfigurieren konfiguriert werden. Dabei kann die Darstellung auch pro Kundengruppe individuell erstellt werden.
Alle vergleichende Produkte sind klickbar. Daher empfehlen wir, auf der Produktdetailseite einen Vergleichs-Link einzufügen, um dem Endkunden anzuzeigen, ob sich Produkte im Produktvergleich befinden.
Um die Ansicht zu konfigurieren, gehen Sie wie folgt vor:

- Fügen Sie eine neue Ansicht hinzu, indem Sie auf «Neue Ansicht» und dann auf «Produktvergleich in Tabellen-Form» klicken.
- Geben Sie eine «Bezeichnung» für die neue Ansicht an, z.B. Produktvergleich. Klicken Sie auf den Button «Speichern».
- Optional können Sie nun Ihre neu erstellte Ansicht umbenennen oder löschen, indem Sie auf das dazugehörige Bleistift-Symbol klicken.
- Optional können Sie nun Ihre neu erstellte Ansicht als Standard festlegen, indem Sie auf das dazugehörige Blitz-Symbol klicken.
- Sie können nun Ihre neu erstellte Ansicht konfigurieren, indem Sie auf das dazugehörige Zahnrad-Symbol klicken. Daraufhin können Sie bestimmen, welche Produkteigenschafts-Felder in dem Porduktvergleich angezeigt werden sollen und welche nicht. Zudem können Sie oben innerhalb der «Kundengruppe» festlegen, von welcher Kundengruppe diese Ansicht gesehen werden darf.
Ansicht des Produktvergleichs
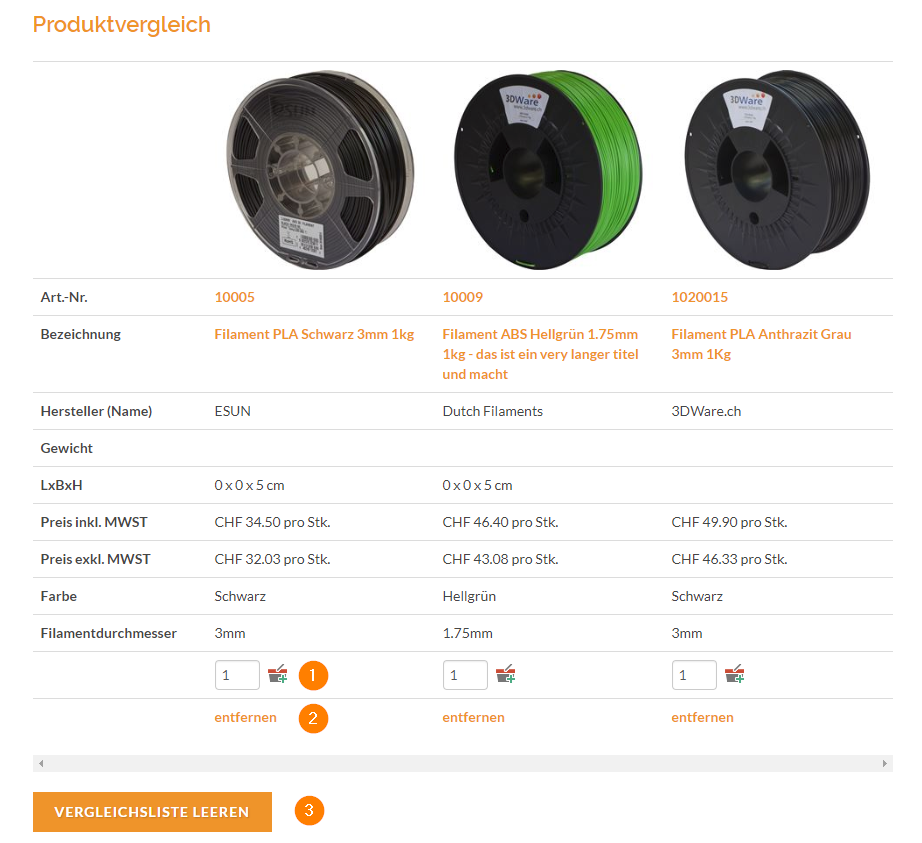
Der Produktvergleich wird analog zum Warenkorb in Listenform dargestellt. Generell können die einzelnen Felder über eine individuelle Ansicht konfiguriert werden. Dabei wird der Preis abhängig von der jeweiligen Einstellung der Preisanzeige inklusive oder exklusive Mehrwertsteuer angezeigt.

Icon «zum Warenkorb hinzufügen» (1)
Icon «aus dem Produktvergleich entfernen» (2)
Vergleichsliste leeren (3)
Widget Produktvergleichs-Link einfügen
Mit dem Widget «Produktvergleichs-Link» können Sie einen Link zum Produktvergleich in Ihre Webseite integrieren.
- Um nun das Widget "Produktvergleichs-Link" einzufügen gehen Sie unter Webseite > Webseite > Site Editor.
- Navigieren Sie dann auf ihre gewünschte Seite und klicken Sie dann den Block "Widget einfügen" an.
- Suchen Sie nach "Produktvergleichs-Link" und ziehen Sie das Widget auf die gewünschte stelle.

Funktionen des Produktvergleich-Widgets
Das Widget «Produktvergleichs-Link» beinhaltet Funktionen, die Sie in den Widget-Einstellungen bearbeiten können. Sie gelangen folgendermassen zu diesen:
- Site Editor: Gehen Sie mit dem Mauszeiger auf das entsprechende Widget, drücken Sie die rechte Maustaste und klicken Sie dann auf «Widget bearbeiten».
- Brick-Positionen bearbeiten: Klicken Sie auf das Beistift-Symbol des entsprechenden Widgets.
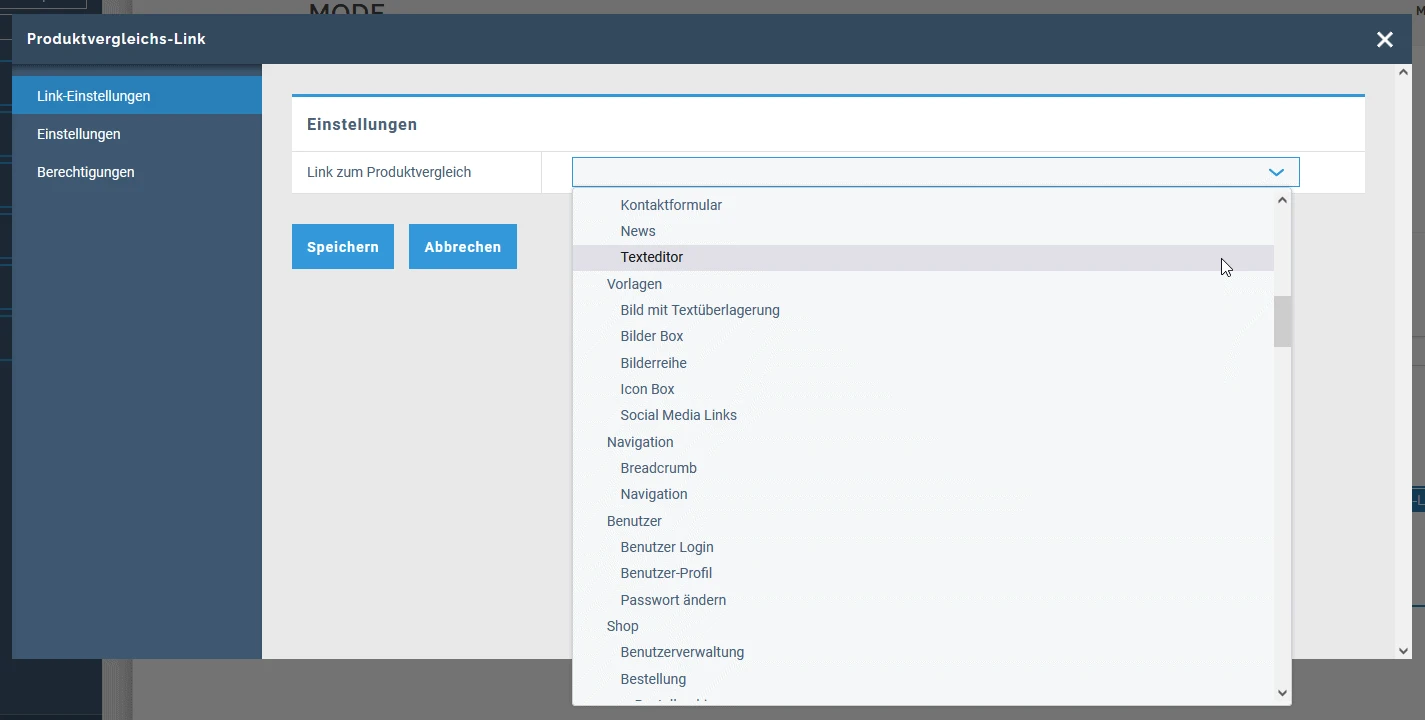
Link-Einstellungen

Link zum Produktverleich: Wählen Sie aus, auf welche Seite der Link weiterleiten soll. Wenn Sie z.B. zuvor eine neue Seite namens "Produktvergleich" erstellt haben, könnten Sie diese hier auswählen.
Falls Sie dieses Feld leer lassen, wird beim Klicken auf den Link eine neue, eigene URL mit dem Produktvergleich darin geöffnet.
Anwendung von Widgets
Die allgemeine Anleitung zur Verwendung der Widgets finden Sie hier.
Ähnliche Beiträge
| Produkt | |
|---|---|
|
In den Einstellungen zur Webseiten-Integration steuern Sie die Platzierung des Shops innerhalb ihrer Webseite, Benachrichtigungen sowie Maileinstellungen.
|
|
|
Mit der Funktion Kundengruppe Ansichten können Sie verschiedene Kundengruppen für verschiedene Ansichten bestimmen.
|
|
|
In diesem Artikel geht es um das Anlegen und Verwalten Ihrer Unterseiten.
|
|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|