
Mit dem Widget Titel können Sie im Nu einen oder mehrere Titel auf diversen Inhaltsseiten hinterlegen. Lassen Sie Ihrer Kreativität freien Lauf und nutzen Sie dieses Widget für Ihr individuelles CMS- bzw. Shop-Design.
Mit dem Titel-Widget können Sie auf Ihrer Website separate Titel einfügen. In dieser Dokumentation zeigen wir Ihnen, wie Sie dieses Widget einfügen und konfigurieren.
Titel Widget einfügen
- Um das Titel-Widget einzufügen, müssen Sie auf den Site Editor zugreifen. Gehen Sie im Menü auf Webseite > Webseite > Site Editor.
- Navigieren Sie nun auf die gewünschte Seite.
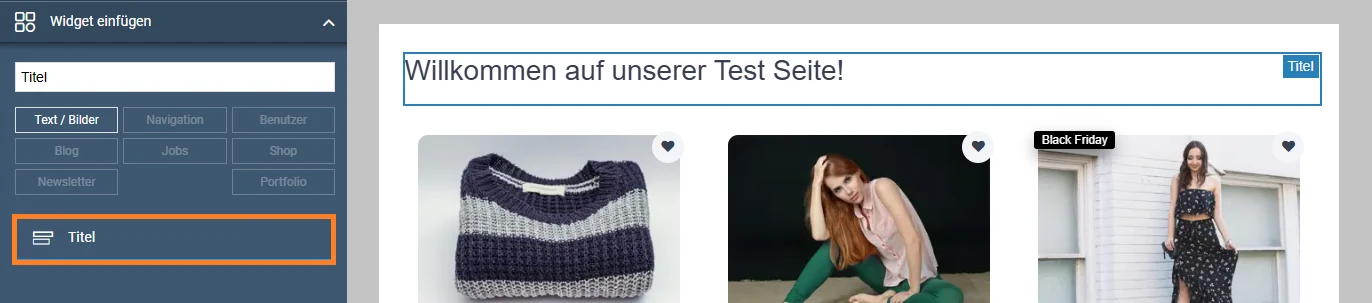
- Klicken Sie unter dem Link Navigation auf "Widget einfügen".
- Suchen Sie nach "Titel" oder finden Sie das Widget in der Kategorie "Text / Bilder".
- Ziehen Sie das Widget an die gewünschte Stelle.

Titel Widget konfigurieren

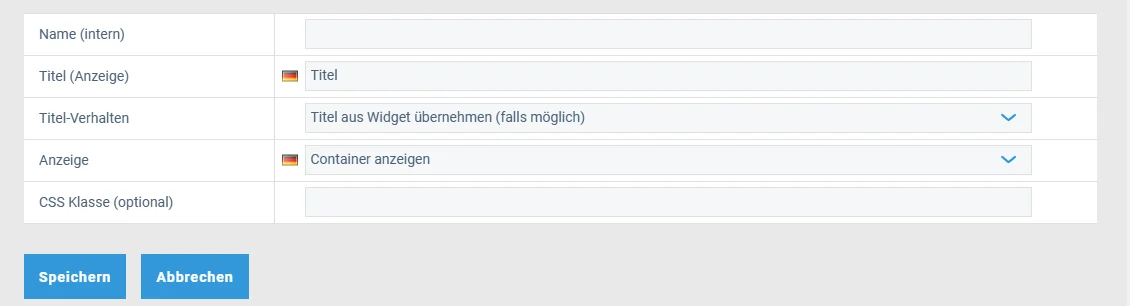
Name (intern): Hier können Sie dem Widget einen internen Namen geben, den nur Sie sehen.
Titel (Anzeige): Hier geben Sie den Titel ein, der angezeigt werden soll.
Titel Verhalten: Hier können Sie angeben, ob der Titel immer angezeigt werden soll oder ob er angezeigt werden soll, wenn dies möglich ist.
Anzeige: Hier können Sie entscheiden ob das Widget überhaupt angezeigt werden soll oder nicht.
CSS Klasse (optional): Wenn Sie sich mit CSS auskennen, können Sie hier eigene CSS Klassen erstellen und Styles hinzufügen.
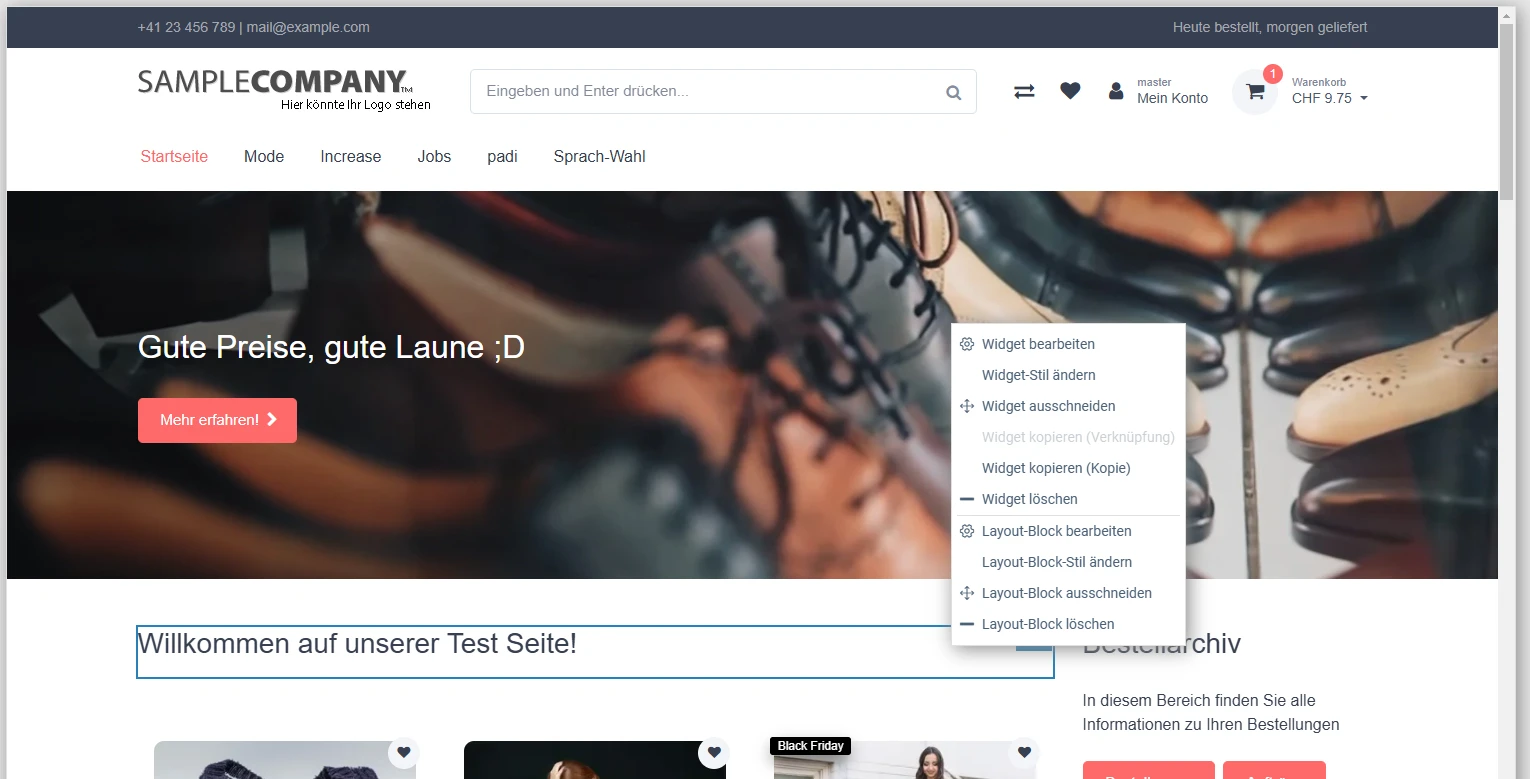
Beispiel eines Titels

Anwendung von Widgets
Die allgemeine Anleitung zur Verwendung der Widgets finden Sie hier.
Ähnliche Beiträge
| Produkt | |
|---|---|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|
|
|
In diesem Artikel geht es um das Anlegen und Verwalten Ihrer Unterseiten.
|