
Mit dem Widget Bilder Box haben Sie ein nützliches Widget zur Hand, mit welchem Sie Bild, Text und Button in einem Element anzeigen können.
Beispiel einer Bilder Box

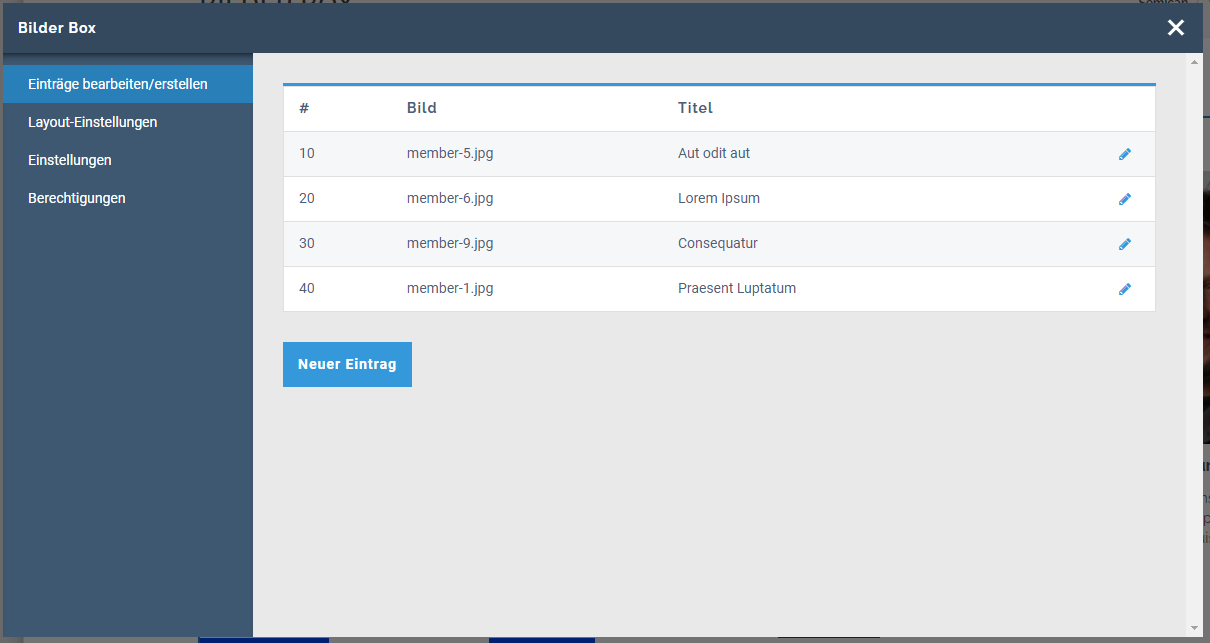
Einträge bearbeiten/ erstellen

Drücken Sie die Schaltfläche «Neuer Eintrag», um ein neues Bild hinzuzufügen. Klicken Sie auf das Bleistift-Symbol, um bestehende Bilder zu bearbeiten bzw. zu löschen.
Bild: Sie können das Bild bei der Lupe suchen, wenn Sie dessen Namen kennen, es über den Dateimanager auswählen oder das Bild direkt hochladen. Alle Dateien, welche direkt hochgeladen werden, werden im Ordner "Upload" gespeichert.
Titel: Geben Sie optional einen aussagekräftigen Titel für die Bilder Box ein.
Text: Hier können Sie optional einen Text eintragen, der dann als Text zu sehen ist.
Button: Geben Sie hier den Text ein, der auf dem Button zu sehen sein soll.
Link: Beim Link können Sie optional einen Link zu den folgenden Zielen angeben:
- Kategorie aus dem Shop
- Produkt aus dem Shop
- Blog-Beitrag
- Link auf CMS Seite
- Jobs-Stelle
- Link auf eine Datei
- Generierte Kategorie aus dem Shop
- Externer Web-Link
Sortierung: Mit der Sortierung können Sie die Reihenfolge bestimmen, an welcher das Bild angezeigt wird.
Layout-Einstellungen

Vorlage: Es stehen Ihnen folgende Vorlagen zur Verfügung:
- Standard (=Text mit Bild oben)
- Rundes Bild
- Text mit Bild links
- Text mit Bild rechts
Box-Grössen: Hier können Sie die Box-Grössen bestimmen. Es stehen Ihnen folgende Grössen zur Verfügung:
- Standard
- XS (150px)
- S (200px)
- M (250px)
- L (300px)
- XL (400px)
Anwendung von Widgets
Die allgemeine Anleitung zur Verwendung der Widgets finden Sie hier.
Ähnliche Beiträge
| Produkt | |
|---|---|
|
In diesem Artikel geht es um das Anlegen und Verwalten Ihrer Unterseiten.
|
|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|