Erfahren Sie, wie Sie Widgets in Ihre Webseite oder Ihren Onlineshop hinzufügen und wie sie individualisiert werden können.
Widget in Seite einfügen
Um das Widget auf einer beliebigen Seite Ihrer Wahl einzufügen, sind die folgenden Schritte notwendig:
- Gehen Sie direkt zu Webseite > Webseite > Site Editor. Sofern Sie sich noch nicht auf der gewünschten Seite befinden, gehen Sie zu Seite > Seitenstruktur und klicken Sie rechts auf das Pfeil-Symbol der gewünschten Seite.
- Klicken Sie an der Linken Leiste auf «Widgets einfügen». Daraufhin sind alle verfügbaren Widgets zu sehen. Sie können nach Widgets suchen, filtern oder direkt ein Widget aus der Gesamtauswahl nutzen.
- Per Drag & Drop können Sie das Widget an die gewünschte Stelle ziehen. Platzieren Sie den Mauszeiger auf das Widget, halten Sie die linke Maustaste gedrückt und ziehen Sie das Widget an die gewünschte Stelle. Lassen Sie die linke Maustaste los, wenn Sie einen blauen Balken sehen.
Widget in Footer einbauen
Sie haben auch die Möglichkeit, ein Widget seitenübergreifend im Footer einzubauen:
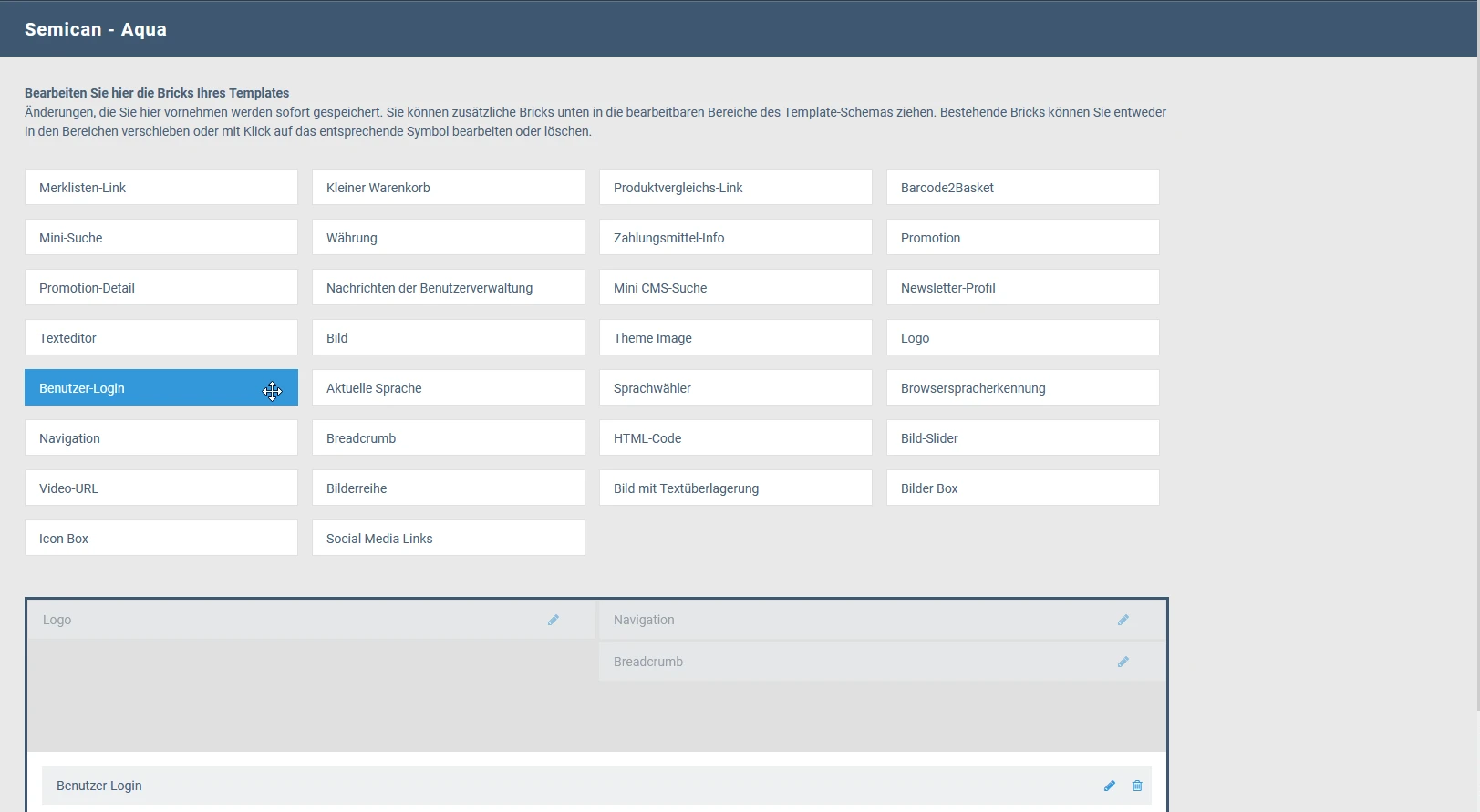
- Gehen Sie zu Einstellungen > Webseite > Template Manager und klicken Sie auf das Bleistift-Symbol von demjenigen Template, das Sie bearbeiten wollen.
- Klicken Sie bei «Brick-Positionen» auf «bearbeiten».
- Per Drag & Drop können Sie das Widget an die gewünschte Stelle ziehen. Platzieren Sie den Mauszeiger auf das Widget, halten Sie die linke Maustaste gedrückt und ziehen Sie das Widget an die gewünschte Stelle. Lassen Sie die linke Maustaste los, wenn Sie einen blauen Balken sehen.

Widget bearbeiten
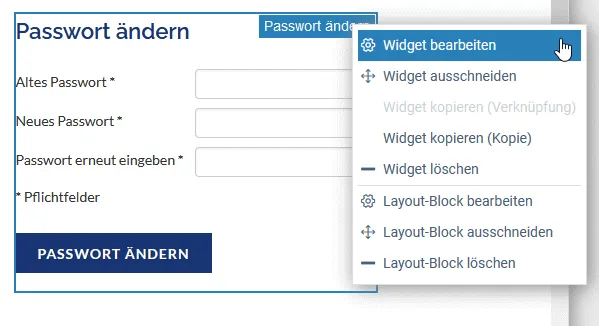
Nachdem Sie ein Widget platziert haben, können Sie dieses individualisieren. Klicken Sie dazu mit der rechten Maustaste auf das Widget und wählen Sie "Widget bearbeiten".

Jedes Widget hat unterschiedliche Einstellungen, Informationen zu den Funktionen und Einstellungen eines bestimmten Widgets finden Sie im entsprechenden separaten Hilfebeitrag.
Zusätzlich gibt es die wiederkehrenden Einstellungen «Einstellungen» und «Berechtigungen» , welche in sämtlichen Widgets verfügbar sind:
Einstellungen
Bitte beachten: Nicht bei jedem Widget sind sämtliche Optionen verfügbar.
Name (intern): Nach diesem Namen wird das Widget-Symbol intern benannt. D.h., es ist für Sie sichtbar, für Ihre Kunden jedoch nicht.
Titel (Anzeige): Geben Sie hier einen aussagekräftigen Titel ein. Er erscheint oberhalb des Widgets.
Titel-Verhalten: Hier können Sie das Titel-Verhalten auswählen. Generell haben Sie hier 2 Auswahlmöglichkeiten:
- «Titel aus Widget übernehmen (falls möglich)»
Wenn das Widget oder der eingegebene Inhalt an sich schon einen Titel beinhaltet, dann wird bei dieser Option dieser Titel gewählt. Wenn sich kein Titel aus dem Widget oder dessen Inhalt übernehmen lässt, greifen die Einstellungen auf das Feld «Titel (Anzeige)» zurück und verwenden diesen Titel. - «Immer diesen Titel anzeigen»
Wenn diese Option ausgewählt wird, ist der Titel des Widgets die Angabe, welche Sie bei «Titel (Anzeige)» eingegeben haben. Wenn Sie das Feld dort leer gelassen haben, wird kein Titel oberhalb des Widgets angezeigt.
URL: Wenn im Widget weiternavigiert werden kann, so ist hier der entsprechende Eintrag zu hinterlegen. Geben sie hier denjenigen Teil der URL ein, der beim Weiternavigieren zwischen den aktuellen und nachfolgenden URL-Teil gesetzt werden soll.
Anzeige: Wählen Sie hier aus, ob das Widget auf der Seite eingeblendet (sichtbar) oder ausgeblendet (nicht sichtbar) werden soll.
CSS Klasse: Um per CSS ein bestimmtes Widget anzusprechen, können Sie mit dieser Option dem Element eine Klasse zuweisen. Beachten Sie die Anforderungen für CSS-Klassen (Keine Umlaute und Leerzeichen, darf nicht mit einer Zahl beginnen). Mehr Informationen zu eigenen Stylesheets

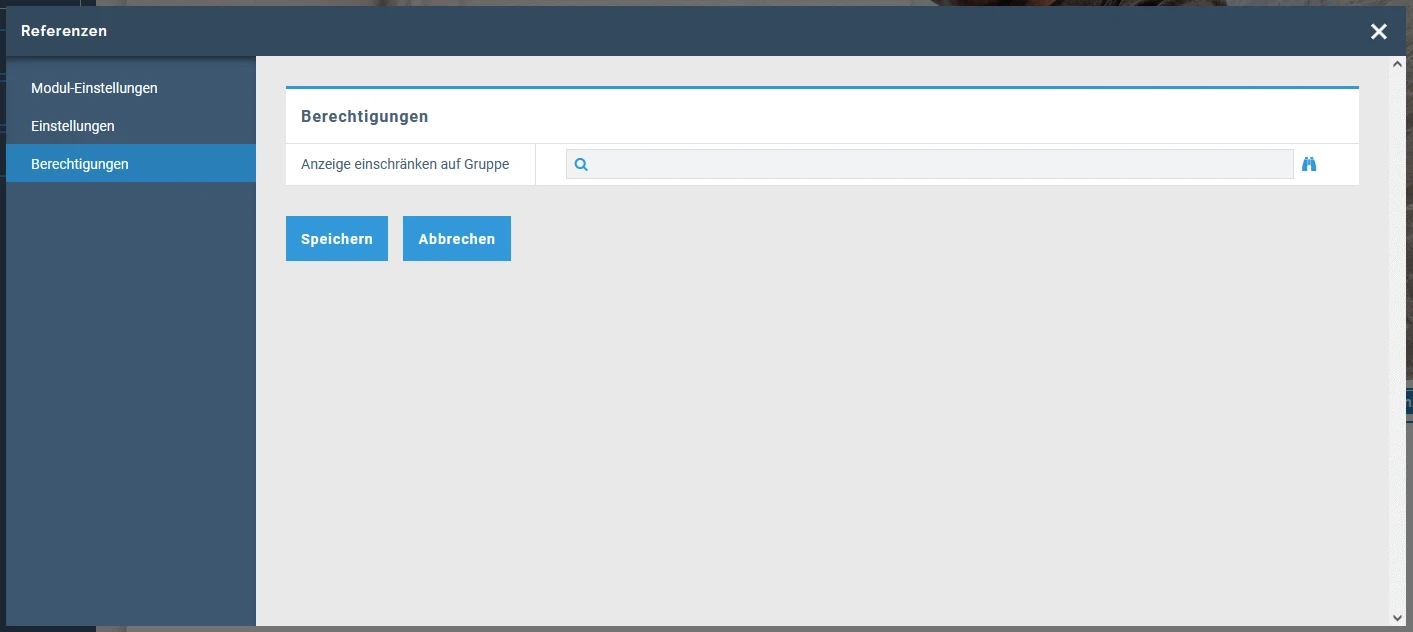
Berechtigungen
Sie können ein Widget auf bestimmte Benutzergruppen einschränken, z.b. sodass es nur für eingeloggte Benutzer sichtbar ist.
Weitere Informationen dazu finden Sie unter Berechtigungen.

Ähnliche Beiträge
| Produkt | |
|---|---|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|
|
|
Mit Widgets erstellen und bearbeiten Sie die Inhalte Ihrer Website oder Ihres Onlineshop. Widgets sind kleine Programme, die Ihnen ein einfaches Verwalten Ihres Web-Auftritts ermöglichen ohne Programmierkenntnisse.
|
|
|
In diesem Artikel geht es um das Anlegen und Verwalten Ihrer Unterseiten.
|