Mit den Textbausteinen steuern Sie Inhalt sowie Darstellung verschiedener Ansichten, Dokumente sowie Mail-Benachrichtigungen, z.b. die Bestellbestätigung, Rechnung und Lieferschein.
Vorbereitung
- Machen Sie eine Test-Bestellung, damit Sie einen Eindruck der aktuellen Darstellung und der Inhalte erhalten. So erkennen Sie am besten, welche Anpassungen nötig sind.
Verfügbare Textbausteine
- Bestellprozess
- Bestellbestätigungs-Seite
- Bestellbestätigungs-Mail an Kunde
- Bestellbestätigungs-Mail an Betreiber
- Rechnung (HTML Format)
- Lieferschein (HTML Format)
Gut zu Wissen:
- Verwenden Sie Platzhalter, um Daten aus der Bestellung anzuzeigen. Alle verfügbaren Platzhalter werden unterhalb der Texteingabe aufgelistet.
- Folgendermassen können Sie Bilder, bzw. ein Logo in die Vorlage einfügen:
(HTML-Code: <img src="http://www.samplecompany.ch/files/logo.jpg" width="400" height="150" />) - Zur Gestaltung können Sie auch HTML verwenden. Dies kann je nach Art des Textbausteines eingeschränkt sein.
- Ist Ihr Shop mehrsprachig, finden Sie hier eine Übersetzungsanleitung. Sie sollten die Texte vorab übersetzen.
Textbausteine für den Onlineshop bearbeiten
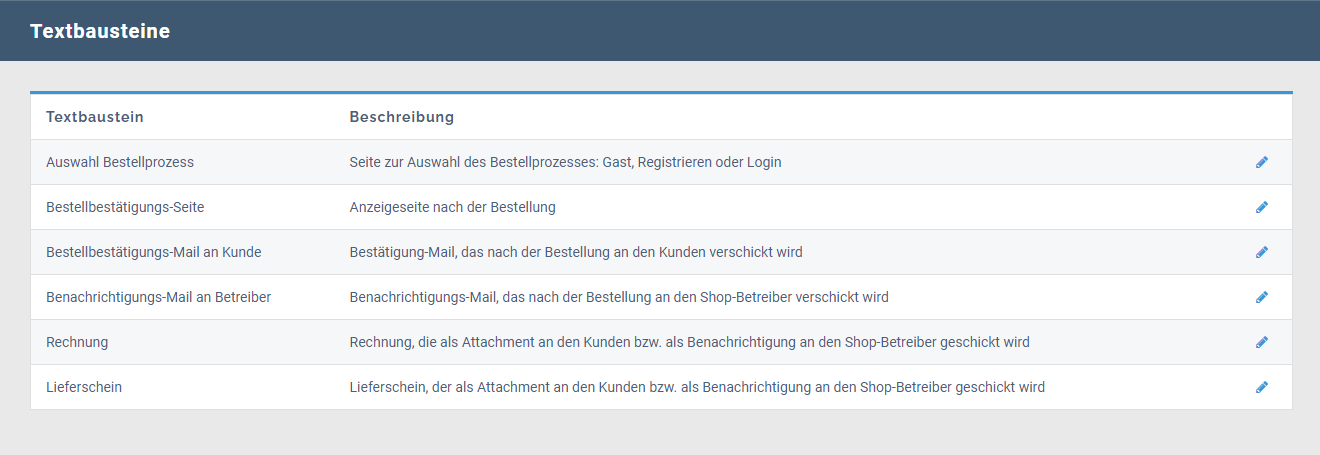
Die Textbausteine lassen sich im Einstellungen > Textelemente > Shop Textbausteine bearbeiten. Dort sind schon Inhalte in den Textbausteinen vorgefertigt, die Sie nach Wunsch ändern können. Klicken Sie dazu bei einem beliebigen Textbaustein auf das Bleistift-Icon auf der rechten Seite:
Wenn Sie einen Textbaustein bearbeitet haben, klicken Sie unten auf «SPEICHERN».
Möchten Sie den Textbaustein auf den Standard, also in die Ausgangslage zurücksetzten, so klicken Sie auf «ZURÜCKSETZEN».
Um zu sehen, wie der Inhalt dargestellt wird, können Sie auf «TEST» klicken. Der Inhalt wird in einem neuen Fenster geöffnet. Um wieder auf die Bearbeitungs-Seite zurückzukehren, wählen Sie den Button «ZURÜCK» unten links an. Die Testfunktion ist vor allem für HTML-Inhalte praktisch. Beachten Sie aber, dass die Darstellung nicht zwingend exakt ist.

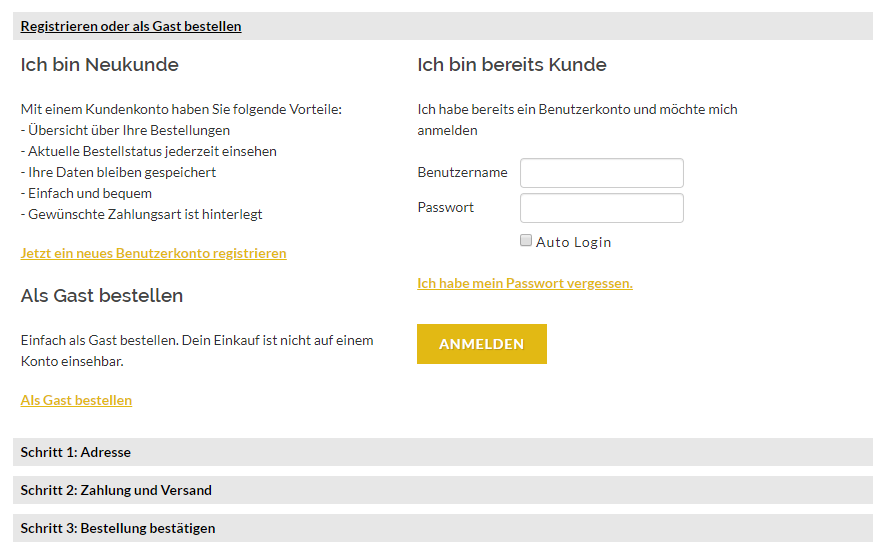
Auswahl Bestellprozess
Hier werden die Texte definiert, welche beim Start des Bestellprozesses angezeigt werden.
Hier gibt es keine Test-Funktion, Sie können diesen Textbaustein aber einsehen, indem Sie einen Bestellprozess beginnen. Sie dürfen dafür allerdings nicht eingeloggt sein. Öffnen Sie deshalb am besten ein neues Fenster im Inkognito-Modus.

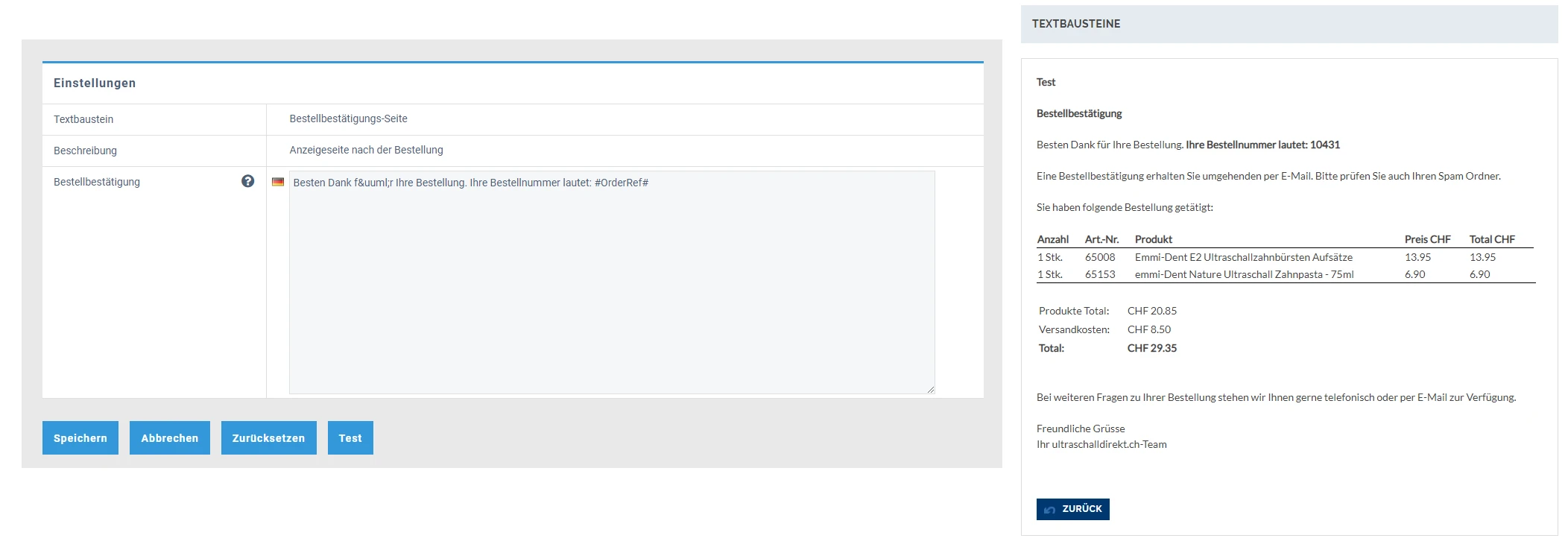
Bestellbestätigungs-Seite
Hier können Sie die Seite gestalten, welche einem Besucher nach Abschluss einer Bestellung angezeigt wird. Alle aufgelisteten Platzhalter können in den Text integriert werden. HTML-Markup kann verwendet werden.

Hinweis: Klicken Sie auf "Test", um den Text mit Beispieldaten anzuschauen. Beachten Sie, dass die Darstellung unter Umständen nicht mit der Darstellung im Shop übereinstimmt. Um die finale Darstellung zu testen, führen Sie im Shop eine Testbestellung aus.
Bestellbestätigungs-Mail an Kunde
Die Bestellbestätigung wird nach erfolgreichem Checkout und Bezahlung einer Bestellung abgesendet. Den Inhalt vom E-Mail können Sie nach Ihrem Gusto anpassen.

Hier bestehen die folgende Felder:
- Betreff: Die Betreffzeile der E-Mail
- Nachricht: Inhalt der E-Mail (hier können Sie die Platzhalter benützen, welche darunter aufgelistet sind). Zur Gestaltung können Sie auch HTML verwenden.
Bankdaten bei Vorauszahlung:
Vergessen Sie nicht, die Bankdaten einzufügen.
Benachrichtigungs-Mail an Betreiber
Diese Mail Informiert den Shopbetreiber über den Eingang einer neuen Bestellung.
Hier bestehen die folgende Felder:
- Betreff: Die Betreffzeile der E-Mail
- Nachricht: Inhalt der E-Mail (hier können Sie die Platzhalter benützen, welche darunter aufgelistet sind). Zur Gestaltung können Sie auch HTML verwenden.

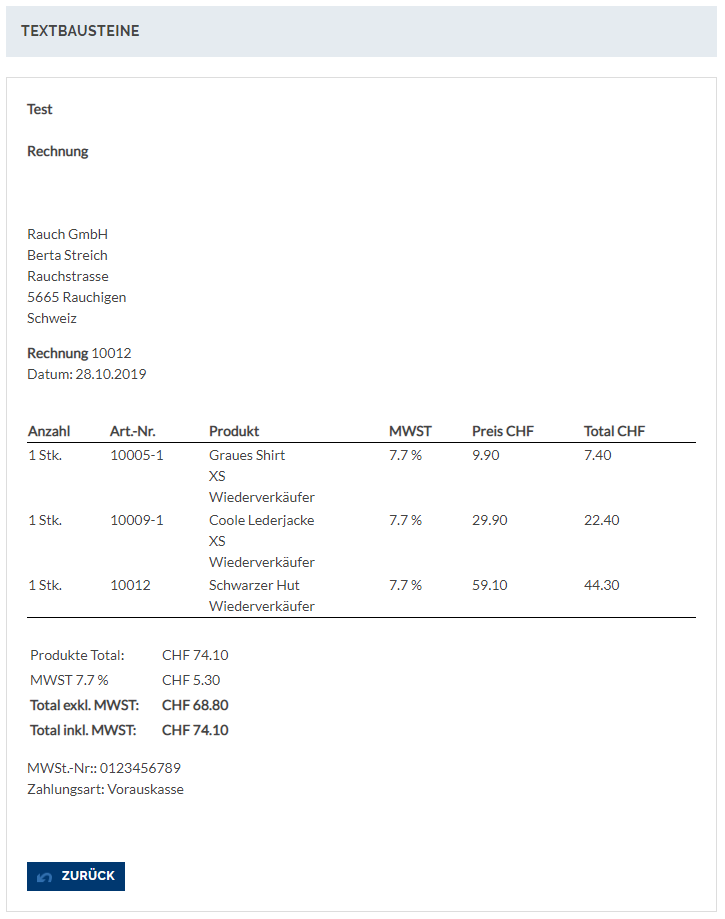
Rechnung
Das Rechnungsdokument, welches der Bestellbestätigung als Anhang mitgeschickt werden kann.
Bankdaten bei Vorauszahlung:
Vergessen Sie nicht, die Bankdaten einzufügen.. Zur Gestaltung können Sie auch HTML verwenden.

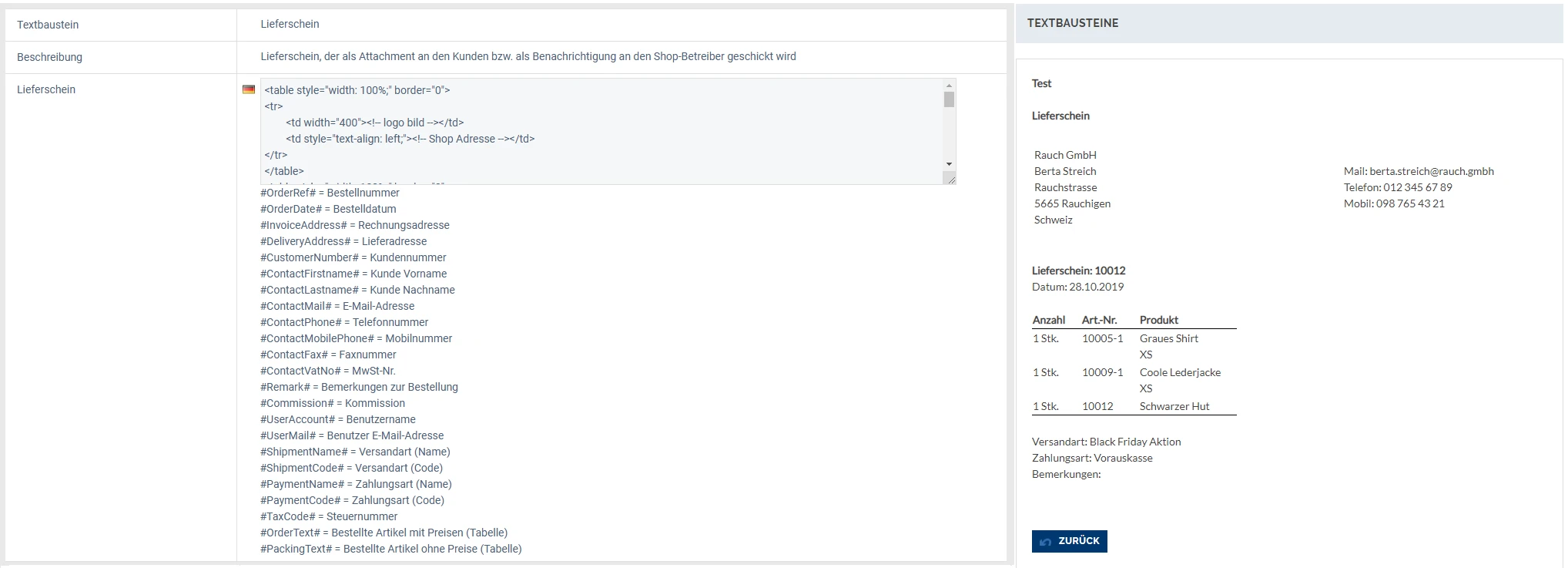
Lieferschein
Der Lieferschein, welcher der Bestellbestätigung als Anhang mitgeschickt werden kann. Zur Gestaltung können Sie auch HTML verwenden.

Ähnliche Beiträge
| Produkt |
|---|
|
Im ERP haben Sie die Möglichkeit, Mailvorlagen zum Versenden von Dokumenten zu erstellen. Die Vorlage kann dann auf dem jeweiligen Dokument ganz unten mit dem Button «Per E-Mail senden» aufgerufen werden. Die versendeten E-Mails werden im Mailarchiv gespeichert.
|