Kreieren Sie schnell und unkompliziert Ihr eigenes Jobportal. Verwalten Sie Stellen sowie Kategorien zentral an einem Ort . Das Jobs-Modul generiert für Sie die benötigten Seiten automatisch und kann einfach im Menü eingefügt werden.
Mit dem Modul «Jobs» können Sie schnell und unkompliziert Ihr eigenes Jobportal erstellen. Verwalten Sie Stellen sowie Kategorien zentral an einem Ort. Das Modul generiert für Sie die benötigten Seiten automatisch und kann einfach im Menü eingefügt werden.
Mit dem Widget «Jobs-Kategorie» haben Sie anschliessend die Möglichkeit, die Kategorien zu Ihren Stellenangeboten auf der Website zu platzieren.
Die Job-Detailseite verwendet Rich Snippets nach schema.org.
Voraussetzungen
Sie benötigen die Zusatzfunktion «Jobs» (5 Credits). Gehen Sie zu Konto>Zusatzfunktionen und aktivieren Sie dort diese Funktion.
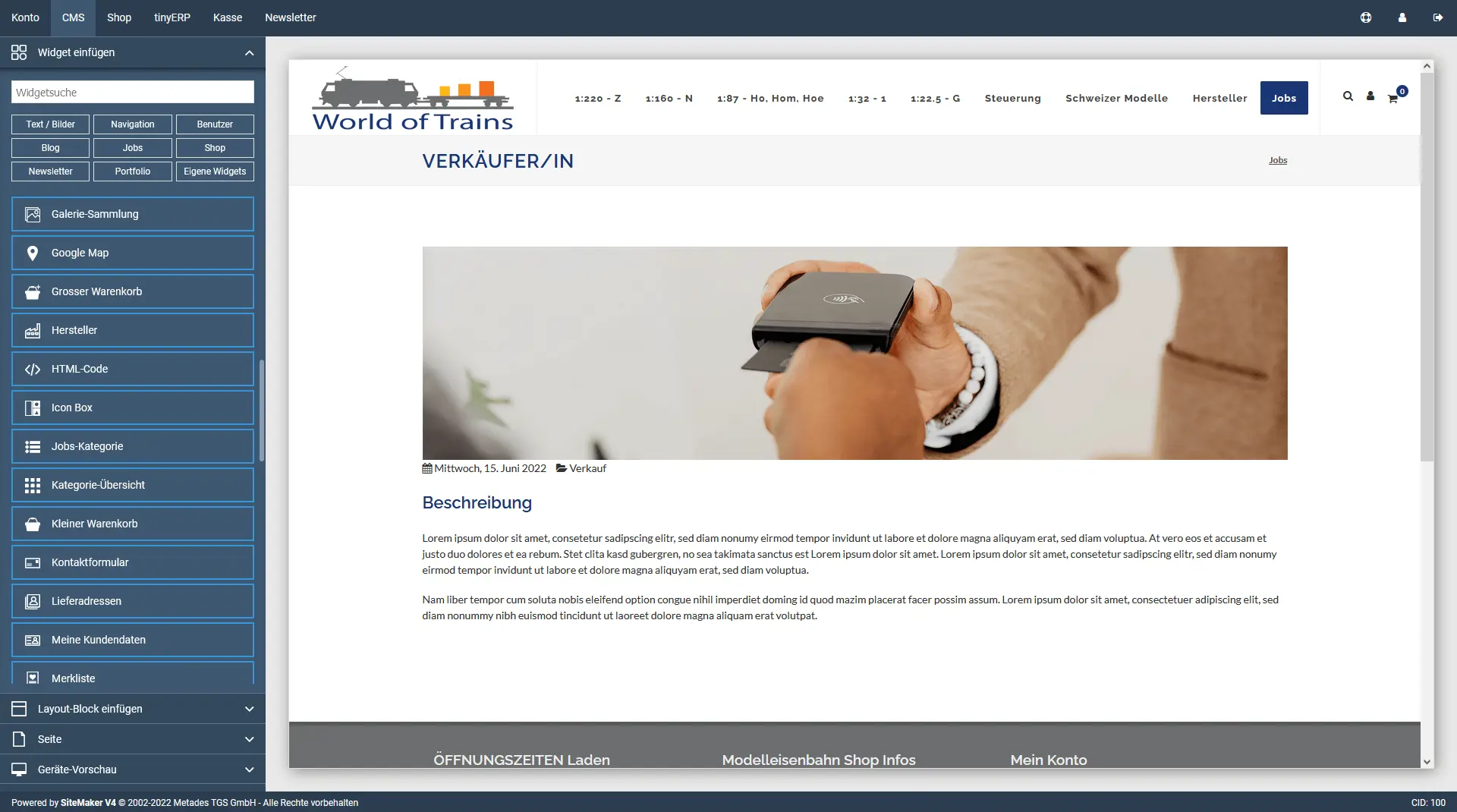
Beispiel einer Stellenanzeige

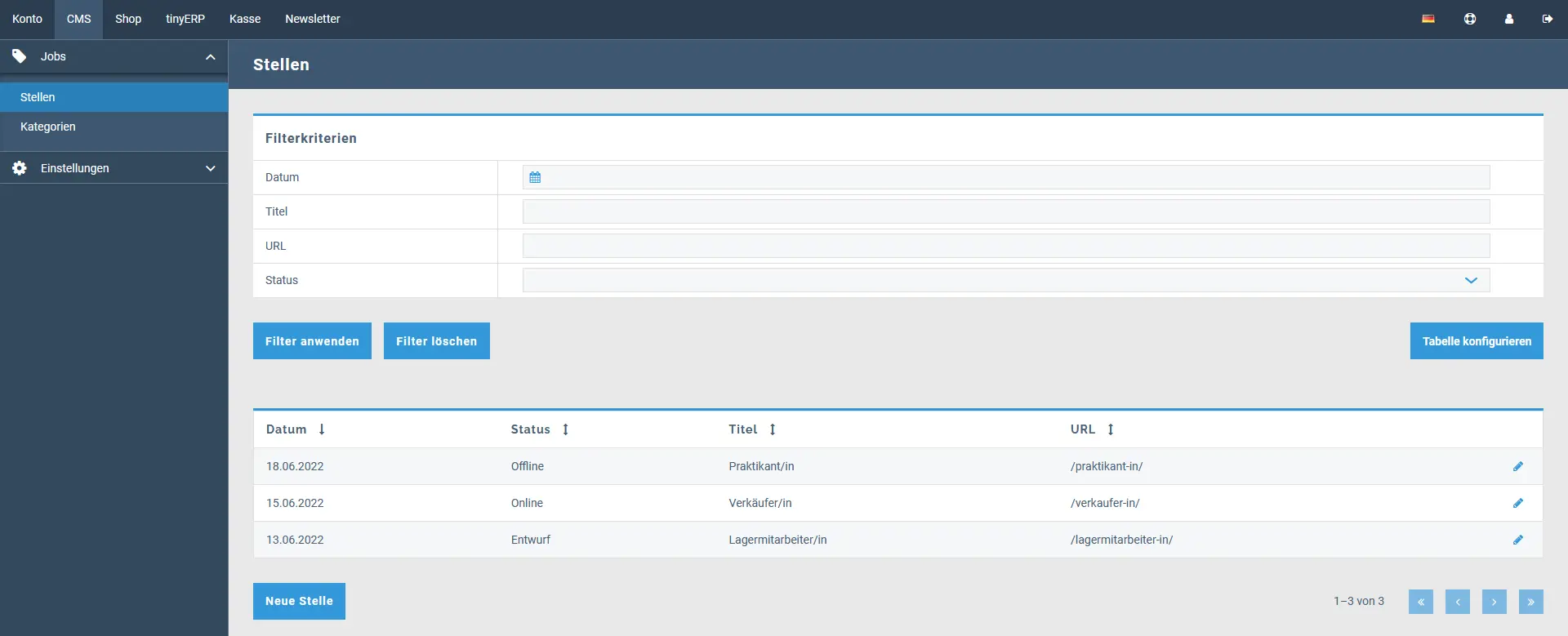
Stellenübersicht
In der Stellenübersicht finden Sie eine Auflistung aller Stellen. Diese können Sie filtern und individuell konfigurieren sowie sortieren. Um die Übersicht inhaltich zu konfigurieren, gehen Sie wie folgt vor:
- Klicken Sie auf die Schaltfläche «Tabelle konfigurieren».
- Definieren Sie, nach welchen Filterkriterien gefiltert werden kann und welche Tabellenspalten in der generellen Übersicht zu sehen sein sollen. Ferner können Sie hier die Spaltenüberschrift und Spaltenreihenfolge festlegen.
- Speichern Sie Ihre Konfiguration.
Neuen Job erstellen
- Gehen Sie über das Menü zu CMS>Jobs und klicken Sie auf «Stellen». Hier werden Ihnen alle bisher erfassten Stellen aufgelistet.
- Klicken Sie auf den Button «Neue Stelle», um eine Stelle hinzuzufügen. Speichern Sie am Ende Ihre Angaben.

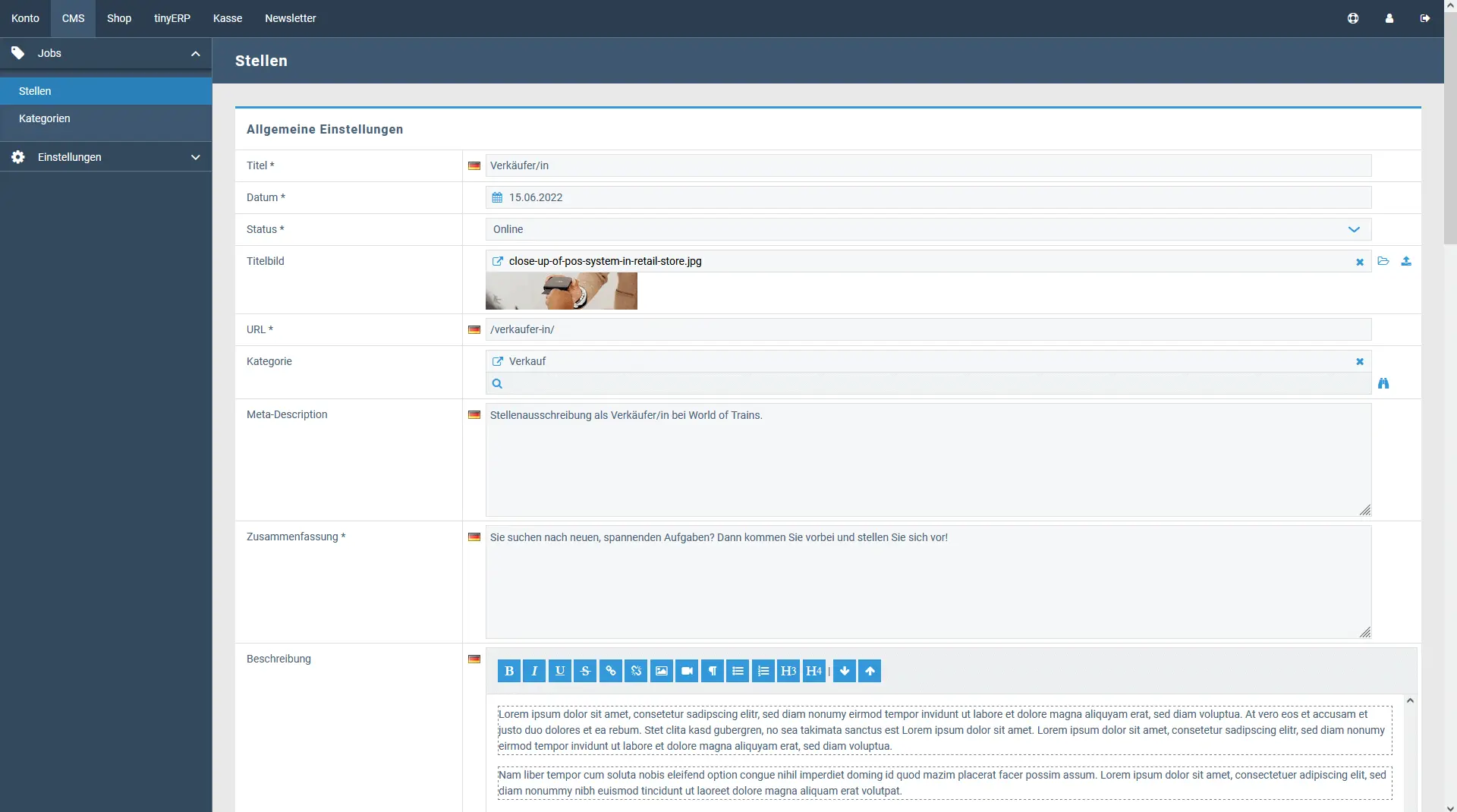
Beschreibung der Felder

Titel: Geben Sie einen Titel für die Stellenanzeige ein.
Datum: Geben Sie das Datum ein, das zu Ihrer Stellenanzeige angezeigt werden soll. Die Stellenanzeige wird damit nicht automatisch veröffentlicht.
Status: Wählen Sie einen Status. Generell können Sie wählen zwischen «Entwurf», «Online», «Offline».
Titelbild: Wählen Sie optional ein Titelbild für die Stellenanzeige aus. Sie können das Bild bei der Lupe suchen, wenn Sie dessen Namen kennen, es über den Dateimanager auswählen oder das Bild direkt hochladen.
URL: Geben Sie eine URL ein (z.B. ihreaufrufadresse.rent-a-site.ch/jobs/ihrestellenanzeige).
Kategorie: Geben Sie optional Kategorie(n) zur Stellenanzeige ein.
Meta Beschreibung: Tragen Sie hier die Meta Beschreibung für Ihre Stellenanzeige ein. Meta-Tags helfen Ihnen bei der Suchmaschinenoptimierung Ihrer Website. Dabei ist insbesondere die Meta Description wichtig.
Zusammenfassung: Verfassen Sie eine Zusammenfassung zur Stellenanzeige. Die Zusammenfassung wird auf der Übersichtsseite angezeigt.
Beschreibung, Hauptaufgaben, Profil, Benefits, Kontakt: Verfassen Sie optional Texte innerhalb derjenigen Abschnitte, die für die Stellenanzeige relevant sind. Mit Hilfe des Editors stehen Ihnen dafür diverse Möglichkeiten zur Verfügung, wie z.B. das Einfügen von Links und Bildern.
Stelle löschen
- Gehen Sie über das Menü zu CMS>Jobs und klicken Sie auf «Stellen». Hier werden Ihnen alle bisher erfassten Stellen aufgelistet.
- Klicken Sie auf das Bleistift-Symbol der entsprechenden Stelle.
- Betätigen Sie die Schaltfläche «Löschen» und bestätigen Sie die daraufhin erscheinende Meldung.
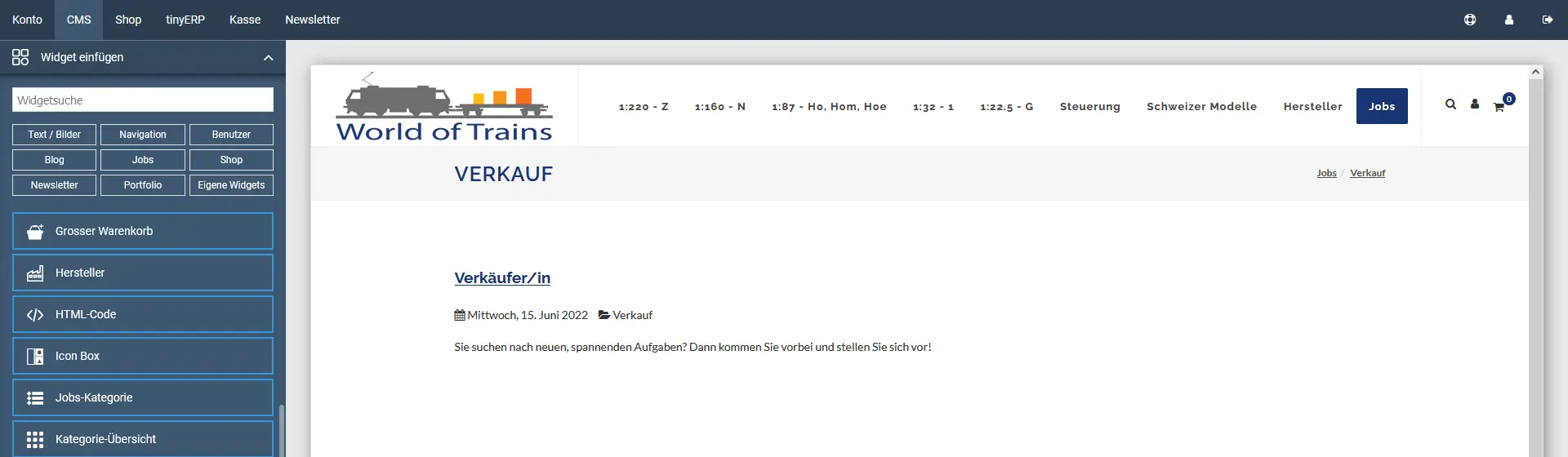
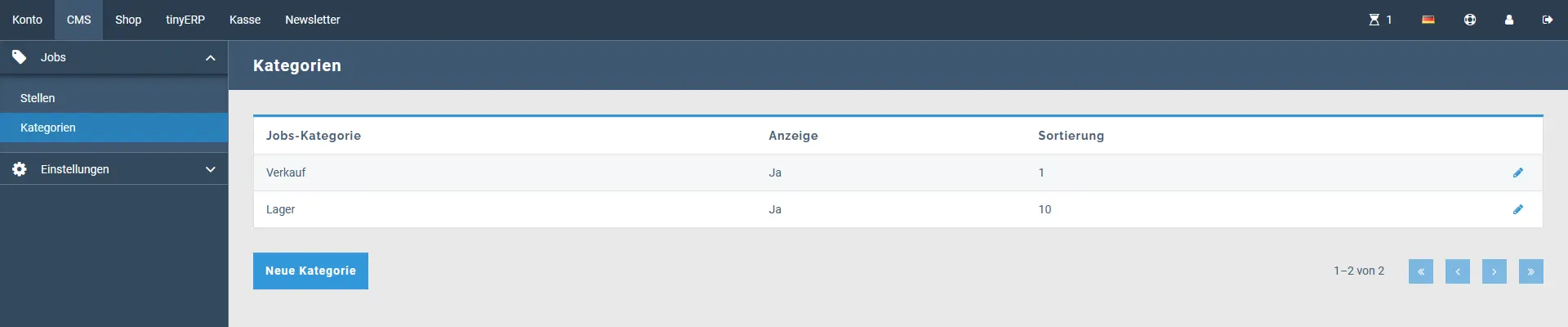
Beispiel einer Kategorie

Neue Kategorie erstellen
- Gehen Sie über das Menü zu CMS>Jobs und klicken Sie auf «Kategorien». Hier werden Ihnen alle bisher erfassten Kategorien aufgelistet.
- Klicken Sie auf den Button «Neue Kategorie», um eine Kategorie hinzuzufügen. Speichern Sie am Ende Ihre Angaben.

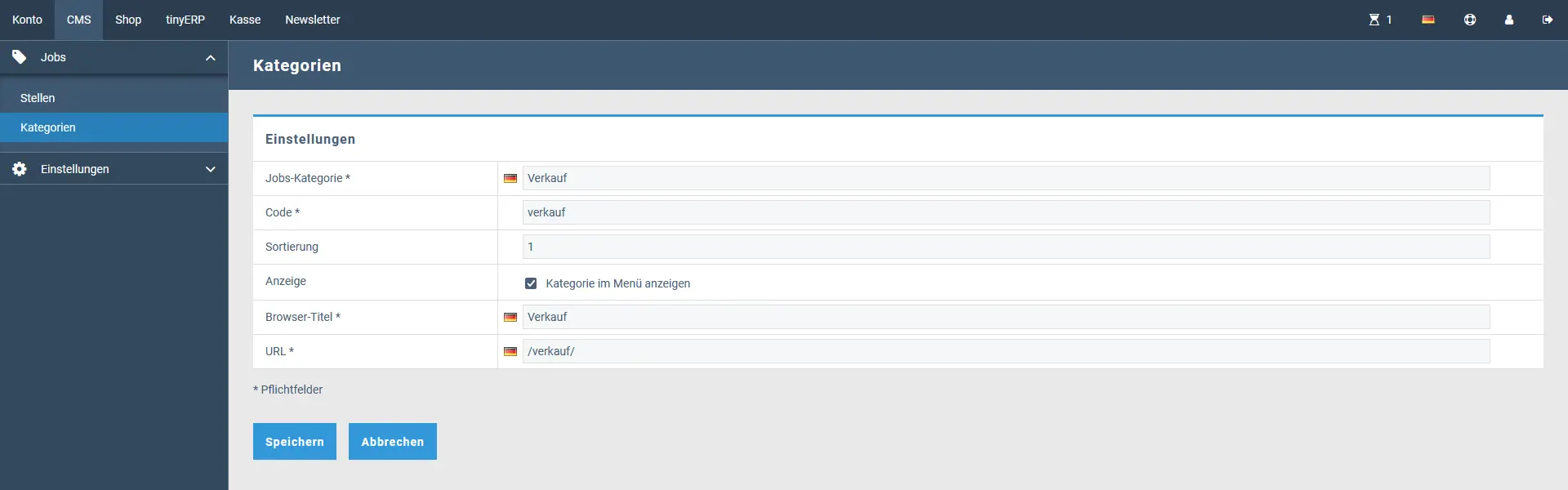
Beschreibung der Felder

Jobs-Kategorie: Geben Sie einen Namen für die Kategorie ein.
Code: Geben Sie einen Code ein. Dieser muss eindeutig sein und kann sich somit im Gegensatz zum Namen nicht wiederholen.
Sortierung/Priorität: Definieren Sie, an welcher Stelle die Kategorie in dem Jobportal positioniert werden soll. Das System sortiert die Seiten nach Zahlen in aufsteigender Reihenfolge.
Anzeige: Hier können Sie einstellen, ob die Kategorie im Menü angezeigt wird oder nicht.
Browser-Titel: Dieser entspricht dem Title-Tag und erscheint in der Kopfzeile des Webbrowsers. Der Browser-Titel sollte mit Bedacht gewählt werden, ist er doch ein wichtiges Element für die Auffindbarkeit der Website auf Suchmaschinen wie Google & Co.
URL: Bestimmen Sie die URL zu Ihrer Unterseite (z.B. ihreaufrufadresse.rent-a-site.ch/jobs/ihrekategorie).
Kategorie löschen
- Gehen Sie über das Menü zu CMS>Jobs und klicken Sie auf «Kategorien». Hier werden Ihnen alle bisher erfassten Kategorien aufgelistet.
- Klicken Sie auf das Bleistift-Symbol der entsprechenden Kategorie.
- Betätigen Sie die Schaltfläche «Löschen» und bestätigen Sie die daraufhin erscheinende Meldung.
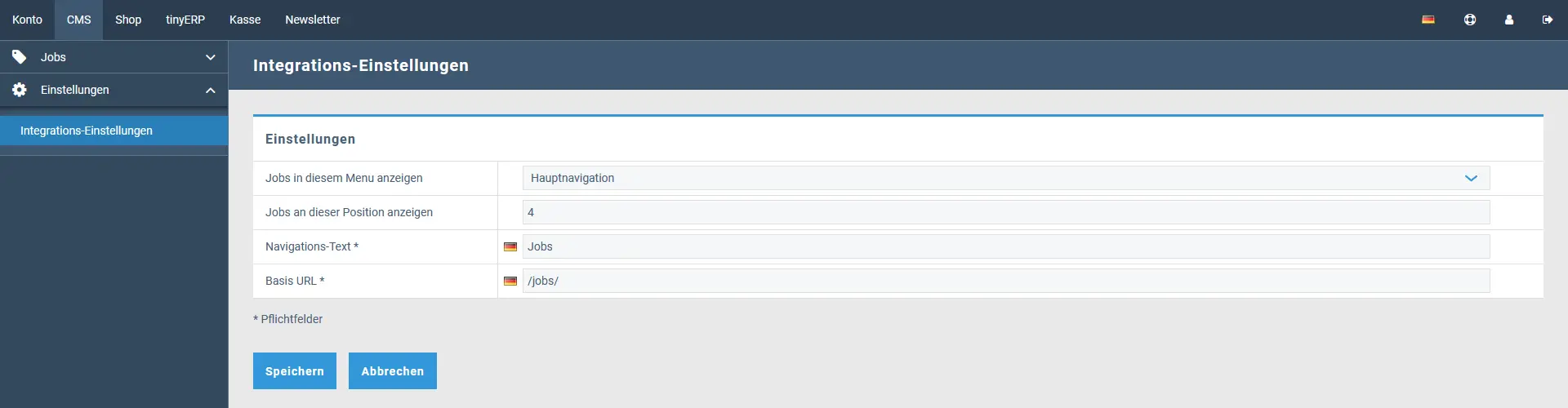
Jobs Einstellungen
Die Blog-Einstellungen erreichen Sie über CMS>Jobs>Einstellungen>Integrations-Einstellungen.

Jobs in diesem Menü anzeigen: Wählen Sie optional aus, in welchem Menü die Jobs erreichbar sein sollen.
Jobs an dieser Postion anzeigen: Definieren Sie, an welcher Stelle die Jobs im Menü positioniert werden sollen. Das System sortiert die Seiten nach Zahlen in aufsteigender Reihenfolge.
Navigations-Text: Geben Sie den Begriff ein, unter dem die Jobs im Menü zu finden sein sollen. Z.B. Jobs.
Basis-URL: Geben Sie die URL für die Jobs ein (z.B. /jobs/).
Widget Jobs-Kategorie
Mit dem Widget "Jobs-Kategorie" haben Sie die Möglichkeit, die erfassten Jobs an einer beliebigen Stelle in Ihrer Webseite zu platzieren.
Anwendung von Widgets
Die allgemeine Anleitung zur Verwendung der Widgets finden Sie hier.
Ähnliche Beiträge
| Produkt | |
|---|---|
|
In diesem Artikel geht es um das Anlegen und Verwalten Ihrer Unterseiten.
|
|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|