
Die Kategorie-Übersicht stellt ausgewählte Produktgruppen dar, über welche der Kunde zu den jeweiligen Produkt-Übersichten gelangen kann. Das wiederum fördert die Usability und den Umsatz.
Mit dem Widget «Kategorie-Übersicht» können Sie ausgewählte Produktgruppen auf Ihrer Webseite darstellen. Über diese kann der Kunde schliesslich zu den jeweiligen Produkt-Übersichten. Die Kategorie-Übersicht wird immer mit Kategorietitel und das Kategoriebild dargestellt, welche in der entsprechenden Produktgruppe erfasst wurde.
Voraussetzungen
Bevor Sie das Widget «Kategorie-Übersicht» auf Ihrer Seite platzieren, sollten Sie Produkte erfassen und diese den zuvor erstellten Produktgruppen bzw. Produktkategorien zuordnen.
Weitere Informationen dazu finden Sie unter Produkt erfassen und Produktgruppe erfassen.
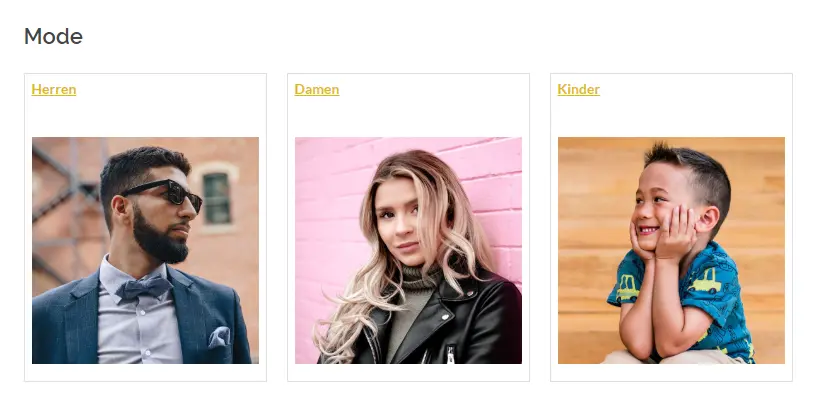
Beispiel einer Kategorie-Übersicht

Bilder in der Kategorie-Übersicht
Sie können folgendermassen Bilder den Produktgruppen zuordnen, welche dann in der Kategorie-Übersicht zu jeder Produktgruppe erscheinen:
- Gehen Sie zu Shop>Produktstamm>Produktgruppen.
- Wählen Sie eine Produktgruppe zur Bearbeitung mit Klick auf das Beistift-Symbol.
- Um Bilder der Galerie hinzuzufügen, klicken Sie auf den Button «Fotos hochladen». Alternativ dazu können Sie auf den Button «Fotos auswählen» klicken, wo Sie Bilder aus dem Dateimanager wählen können. In beiden Fällen können Sie je Bild folgende Angaben tätigen:
- Legende: Geben Sie optional eine Legende zu dem Bild an.
- Titelbild: Aktivieren Sie die Option «Als Titelbild anzeigen», wenn Sie das entsprechende Bild als Titelbild anzeigen wollen.
Ansichten der Kategorie-Übersicht
Für die Kategorie-Übersicht an sich können Sie keine Darstellung wählen. Sie können aber bestimmen, nach welcher Ansicht die Produkt-Übersicht erscheinen soll, wenn der Kunde auf eine Produktgruppe innerhalb des Kategorie-Übersicht-Widgets klickt. Dazu gehen Sie folgendermassen vor:
- Navigieren Sie zu Shop>Produktstamm>Produktgruppen.
- Wählen Sie eine Produktgruppe zur Bearbeitung mit Klick auf das Bleistift-Symbol.
- Nun können Sie unter der Rubrik «Kategorie-Darstellung» eine Ansicht auswählen.
- Erstellen Sie eine Produkt-Übersicht.
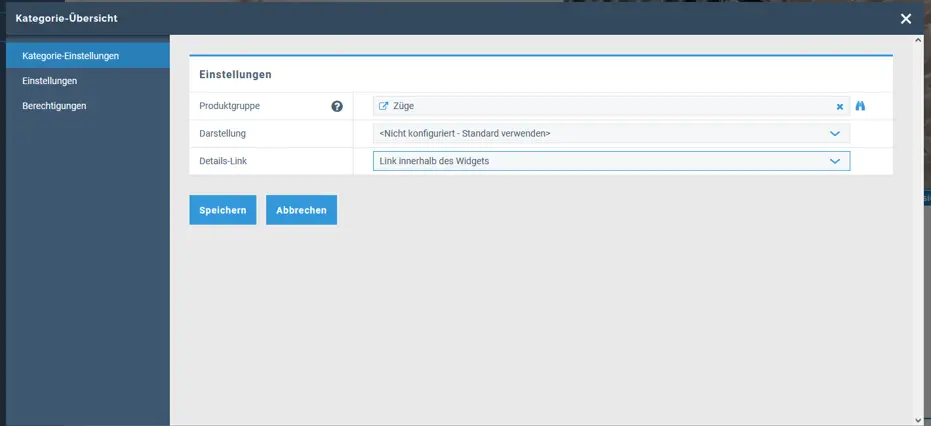
Kategorie-Einstellungen

Produktgruppe: Wenn hier keine Option ausgewählt ist, werden alle Hauptkategorien im Widget gezeigt. Alternativ dazu können Sie die folgenden Optionen wählen:
- eine Produktgruppe bzw. Produktkategorie aus, die Sie im Widget zeigen möchten.
- eine Hauptkategorie aus, deren Untergruppen Sie im Widget zeigen möchten.
Darstellung: Für die Darstellung können Sie eigene Kategorieansichten konfigurieren.
Details-Link: Wählen Sie hier «Link in das Shop-Menu (falls integriert)», wenn beim Klicken auf eine Produktgruppe die Produktübersichtsseite vom Shop-Menü erscheinen soll. Wählen Sie «Link innerhalb des Widgets», falls die Produktübersichtsseite mit einer eigenen URL an die aktuelle Seiten-URL angehängt werden soll.
Anwendung von Widgets
Die allgemeine Anleitung zur Verwendung der Widgets finden Sie hier.
Ähnliche Beiträge
| Produkt | |
|---|---|
|
Mit dem Widget Produkt-Übersicht lässt sich die Produktliste einer Produktgruppe übersichtlich darstellen. Sie können die Produktliste auch nach verschiedenen Kriterien filtern.
|
|
|
In diesem Artikel geht es um das Anlegen und Verwalten Ihrer Unterseiten.
|
|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|