Onlineshop selber erstellen - Teil 2

Nachdem wir im ersten Teil von Erste Schritte mit Rent-a-Shop auf die wichtigsten Aspekte eingegangen sind, sehen wir im zweiten Teil auf das Design, die Widgets. In diesem Teil geht es vor allem darum, wie Sie Ihren Onlineshop individuell gestalten können. Einige der Inhalte haben Sie schon in Teil 1 gesehen.
5. Design ändern und anpassen
Das Design von Ihrem Onlineshop oder Ihrer kann nach Ihren Wünschen individuell in Templatemanger von Rent-a-Shop angepasst werden.
5.1 Template wählen und ändern

Wenn Sie das Shopsystem aufgesetzt haben, müssen Sie sich nochmals einloggen. Sie können nun die Vorlage von Ihrem Onlineshop wählen und anpassen. Wählen Sie in der Navigation Einstellung und auf der linken Seite Template und klicken Sie auf den Template-Manager. Fügen Sie ein neues Template hinzu und wählen Sie das gewünschte Design. Sie können auch mehrere Designs miteinander kombinieren, falls Ihnen beispielsweise die Kategorieseite eines Shopdesigns besser gefällt als von dem gewählten Design.
5.2 Logo anpassen

Um das Logo anzupassen, wählen Sie in den Einstellungen unter Templates den Templatemanager aus. Bearbeiten Sie das Template über das Bearbeiten-Symbol und wählen Sie den Bereich Brick-Positionen aus. Es erscheinen die Bricks, also die Bausteine von Ihrem Template. Oben links haben Sie ein Bild. Klicken Sie auf Bearbeiten und wählen Sie das gewünschte Bild aus, welches als Logo erscheinen soll. Das Logo sollte nicht grösser 400 x 100 Pixel sein. Es wird jedoch vom Template automatisch angepasst.
5.3 Design anpassen
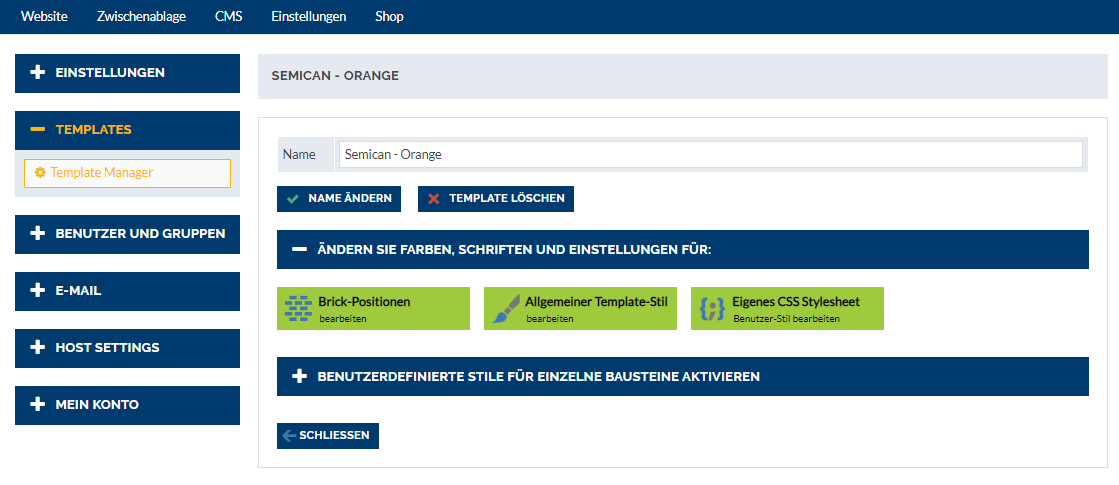
Sie haben die Möglichkeit, das Design individuell auf ihre Bedürfnisse anzupassen. Dazu gibt es drei Bereiche:

- Inhaltselemente positionieren – Unter den Brick-Positionen können Sie Inhaltspositionen wie Menü, Navigation, Suche, Warenkorb, etc. verwalten. Die Positionen können in die vorgegebenen Bereiche gezogen werden.
- Allgemeiner Template-Stil – Im Bereich vom Template-Stil haben Sie die Möglichkeit, die Schriften, die Farbe, die Navigationselement und diverse Bereiche einzustellen.
- Eigenes CSS Stylesheet – Sie haben die Möglichkeit, das Design beliebig mit CSS zu verändern. Wir empfehlen diese Änderungen nur vorzunehmen, wenn Sie über die nötigen Programmierkenntnisse verfügen.
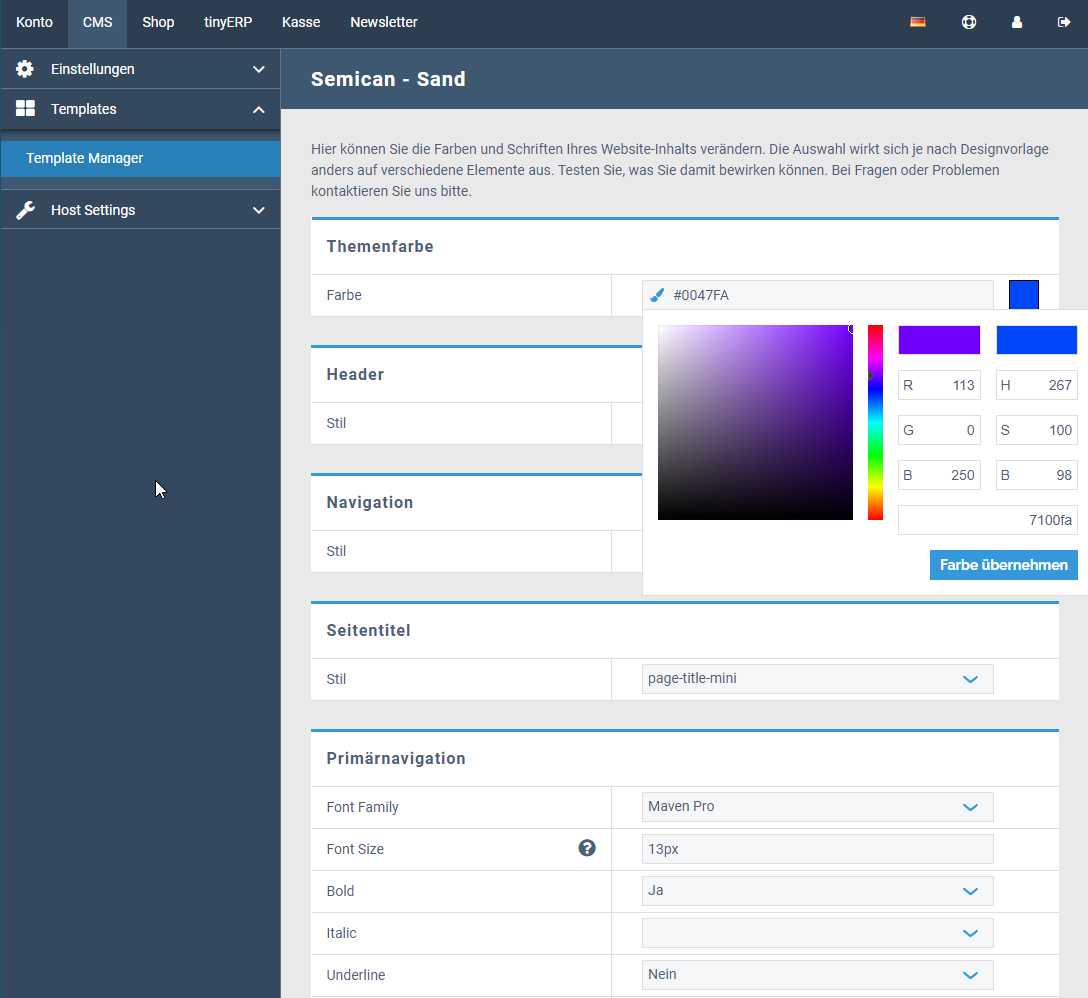
5.4 Farben, Schriften und Erscheinung vom Template bearbeiten
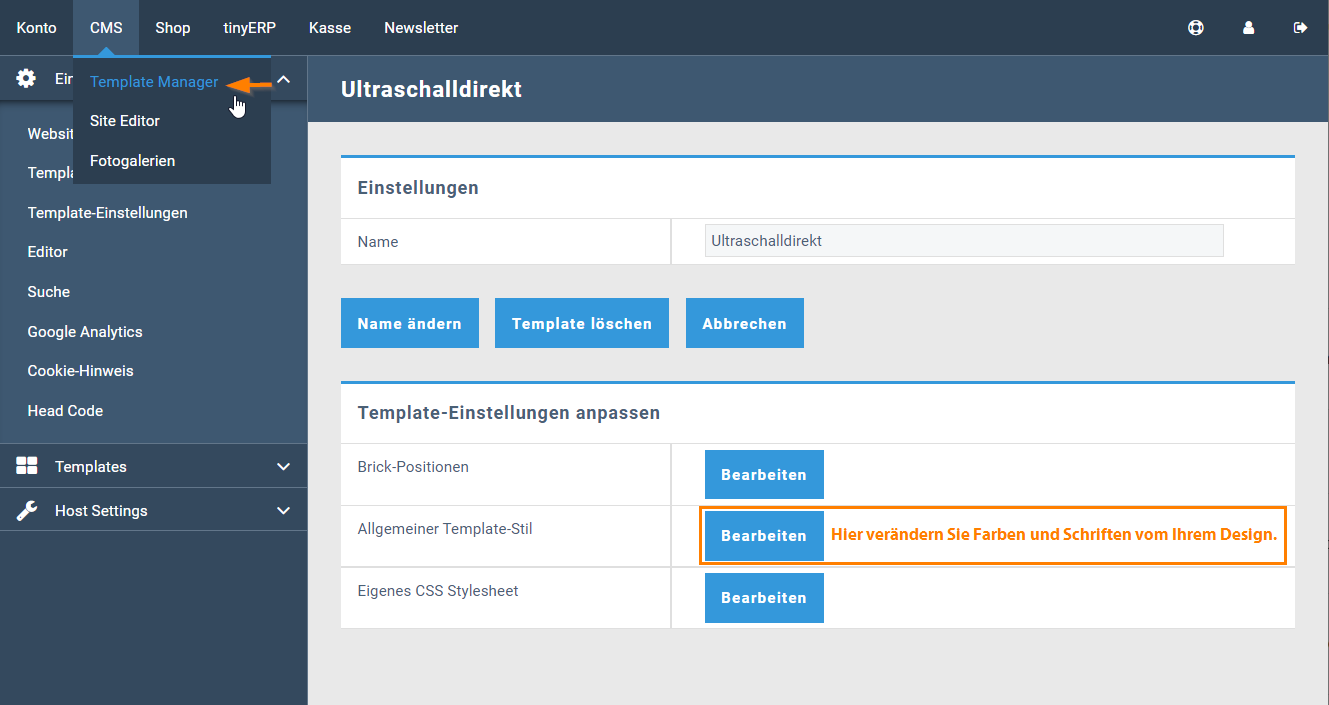
Im Template Manager unter dem Punkt "Allgemeiner Template Stil" können Sie die Farben, Schriften und Erscheinung vom Template bearbeiten. Die Auswahl wirkt sich je nach Designvorlage anders auf verschiedene Elemente aus. Testen Sie, was Sie damit bewirken können und was Ihnen gefällt.

5.5 Favicon einbinden
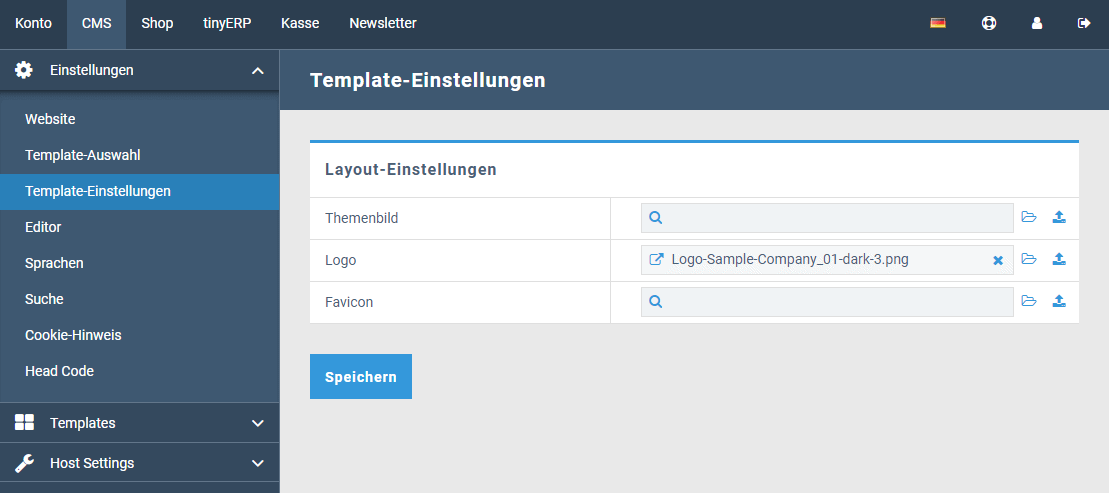
Das Favicon ist ein kleines Symbol oder Logo, welches in der Adresszeile eines Webbrowsers links vom Seitentitel angezeigt wird. Es dient als Wiedererkennungsmerkmal. Kreieren Sie ein Favicon und speichern Sie es unter dem Namen favicon.ico. Laden Sie es in den Dateimanager in den gewünschten Ordner.
Folgen Sie dieser Anleitung: Hilfe und Anleitung - Favicon einbinden
Klicken Sie Speichern und laden Sie den Browser komplett neu (Crtl&F5). Das Favicon sollte nun erschienen.
6. Die Shop Widgets
Rent-a-Shop stellt für das Erstellen und Bearbeiten von Website-Inhalten zahlreiche Widgets zur Verfügung. Diese sind kleine Programme, die Ihnen ein einfaches Verwalten Ihres Web-Auftritts ermöglichen – auch ohne Programmierkenntnisse. Die Widgets sind Formular-gesteuert aufgebaut und lassen sich intuitiv benutzen. Wenn Sie ein Formular ausfüllen können, kommen Sie auch mit den Widgets von Rent-a-Site Shop gut klar.
- CMS Widgets Übersicht
- Design Widgets Übersicht
- Shop Widgets Übersicht
Verfügbare Widget für Rent-a-Shop:
- Bestellarchiv
- Bestellformular
- Grossen Warnkorb
- Hersteller
- Kategorie-Übersicht
- Kleiner Warenkorb
- Meine Kundendaten
- Merkmalsfilter
- Mini-Suche
- Produkt-Details
- Produktsuche
- Produkt-Übersicht
Weiterführende Informationen:
- Onlineshop selber erstellen- Teil 1
- Onlineshop selber erstellen - Teil 3
Wir wünschen Ihnen viel Spass bei der Erstellung von Ihrem Onlineshop. Bei Fragen hinterlassen Sie einen Kommentar oder nehmen Sie mit uns Kontakt auf.
Publiziert am Sonntag, 02. Januar 2022 von Markus Bircher